Widget Use
Renders the 'Add To Order Template' button on the product detail page. This allows the user to add a product to a new or existing order template, without having to navigate to the shopping cart first.
Example of Widget Use
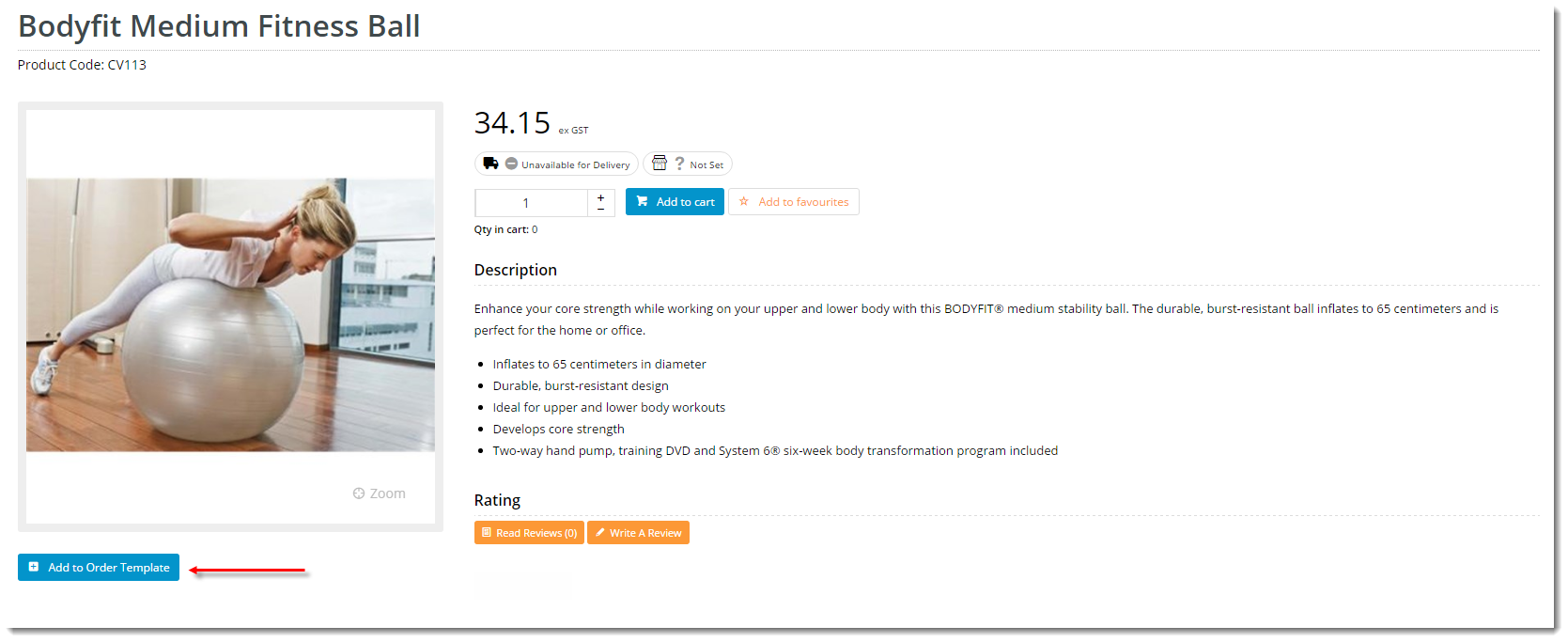
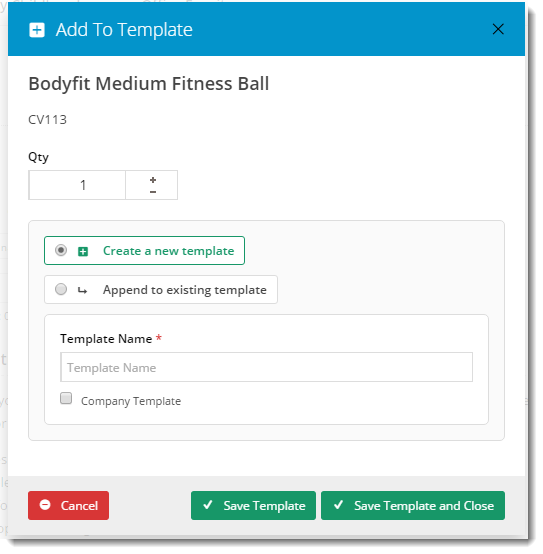
Following is an example of the widget in use:
| Add To Order Template button | Modal Window |
|---|---|
Where can the Widget be placed?
The widget can be used in the following templates:
- Product Detail Template
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommend this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| Remember My Template | Determines whether the most recently selected template is remembered as the user browses the site. | Default is: ticked Untick to disable | 3.88 |
| Titles | |||
| Modal Header | The heading text for the top of the modal window. | Default is: Add To Template | 3.88 |
| Notifications | |||
| Template Name Invalid Message | The notification displayed when the user attempts to append to a template that does not exist. | Default is: Template name is missing or invalid | 3.88 |
| Template Name Already Existed Message | The notification displayed when the user attempts to create a new template using the name of an existing template. | Default is: A template with that name already exists. Please type another name. | 3.88 |
| Selected Template Invalid Message | The notification displayed when the user attempts to append to a template that can't be accessed. | Default is: Selected template is missing or invalid | 3.88 |
| Product Successfully Added Message | The notification displayed when the product has been added to the template. The placeholder {0} will be replaced with the product code. | Default is: Product {0} was successfully added to the Order Template | 3.88 |
| Failed to Add Product Message | The error notification displayed when the product is unable to be added to the template (session has timed out, for example). The placeholder {0} will be replaced with the product code. | Default is: There was an error while attempting to add product {0} to the Order Template | 3.88 |
| Buttons | |||
| Save Template Text | The text on the Save button (saves without closing the modal window). | Default is: Save Template | 3.88 |
| Save Template and Close Text | The text on the Save & Close button (dismisses the modal window). | Default is: Save Template and Close | 3.88 |
| Cancel Text | The text on the Cancel button. | Default is: Cancel | 3.88 |
Implementation Guide
Other Widgets
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.