This is a generic listing of common classes that can be used on the front end to manipulate the UI in a basic way via "additional classes" option on widgets.
URL: /style-guide-grid-system
Grid System
Using the standard grid system to create layouts. Within a grid-row, the space is split up into columns of various widths.
Example
Class | Width |
|---|---|
| col-1-1 | 100% |
| col-1-2 | 50% |
| col-1-3 | 33.333% |
| col-1-4 | 25% |
| col-1-5 | 20% |
| col-1-6 | 16.667% |
| and so on... |
Within a row
You can use the class names in combination, for example 1/3 + 2/3, as long as the row essentially adds up to 100% you'll have symmetrical layouts.
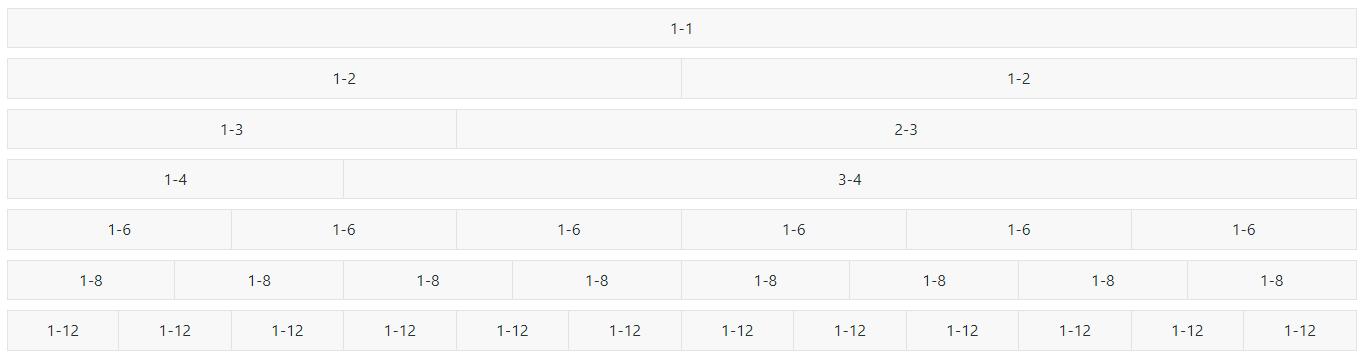
Example Grid
<div class="grid">
<!-- One Column Width -->
<div class="grid-row">
<div class="col-1-1"></div>
</div>
<!-- Two Column Width -->
<div class="grid-row">
<div class="col-1-2"></div>
<div class="col-1-2"></div>
</div>
<!-- Three Column Width -->
<div class="grid-row">
<div class="col-1-3"></div>
<div class="col-2-3"></div>
</div>
<!-- Four Column Width -->
<div class="grid-row">
<div class="col-1-4"></div>
<div class="col-3-4"></div>
</div>
<!-- Six Column Width -->
<div class="grid-row">
<div class="col-1-6"></div>
<div class="col-1-6"></div>
<div class="col-1-6"></div>
<div class="col-1-6"></div>
<div class="col-1-6"></div>
<div class="col-1-6"></div>
</div>
<!-- Eight Column Width -->
<div class="grid-row">
<div class="col-1-8"></div>
<div class="col-1-8"></div>
<div class="col-1-8"></div>
<div class="col-1-8"></div>
<div class="col-1-8"></div>
<div class="col-1-8"></div>
<div class="col-1-8"></div>
<div class="col-1-8"></div>
</div>
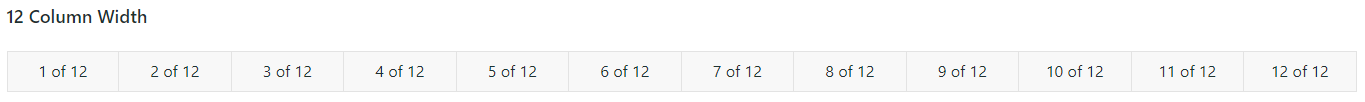
<!-- Twelve Column Width -->
<div class="grid-row">
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
<div class="col-1-12"></div>
</div>
</div>
Related help
- .css variables in your theme see Using .css variables in Scripts & Styles
- Icon classes see Icon Library