Widget Use
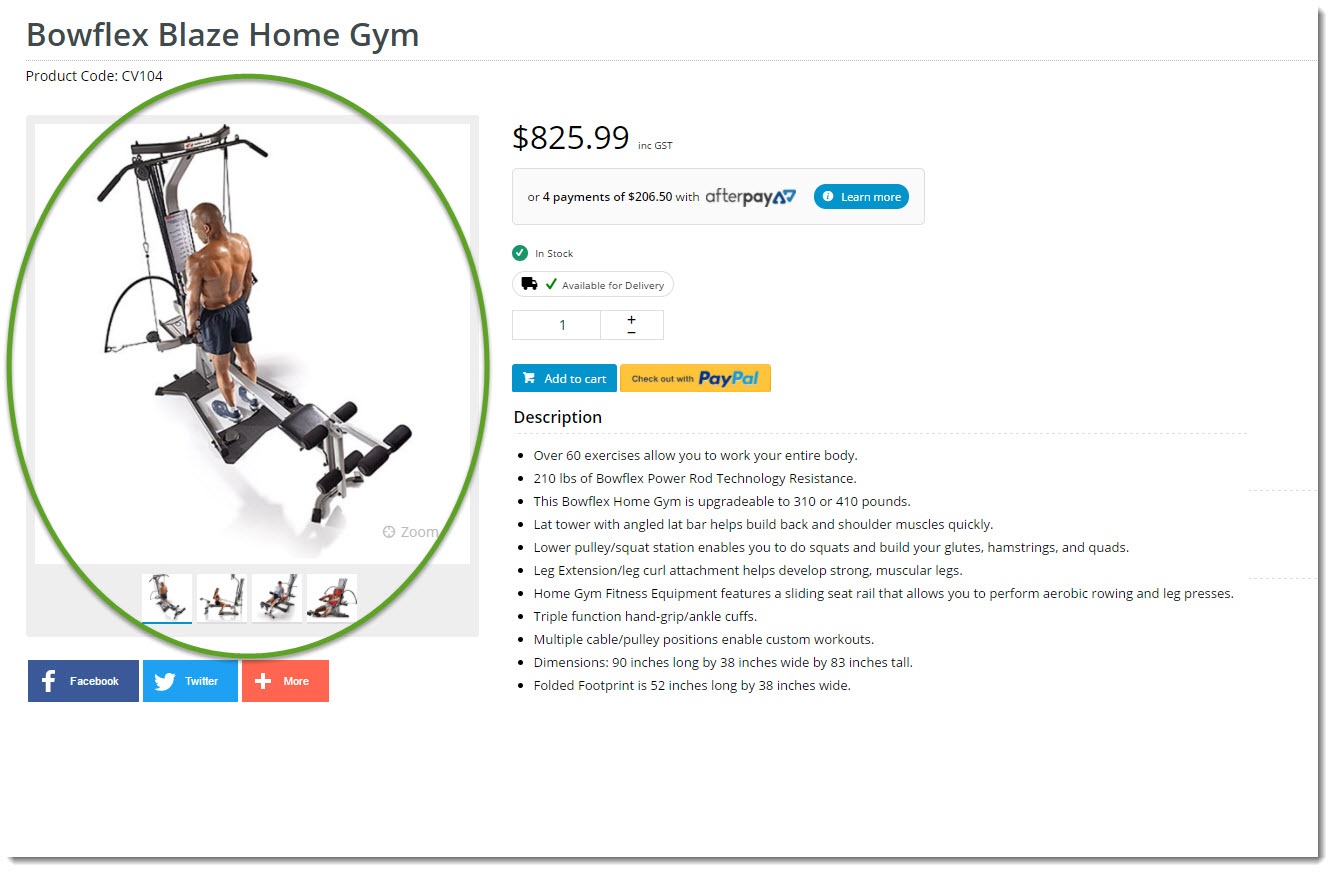
Renders the product gallery, which can include images as well as videos.
Example of Widget Use
Following is an example of the widget in use:
Where can the Widget be placed?
The widget can be used in the following templates:
- Product Detail Template
- Product Quick View Popup Template (from version 4.11+)
Widget Options
| Option | Use | Comments | Available from Version |
|---|---|---|---|
| Description | A short description of the widget's use. | We recommended this field be updated so the widget's purpose is clear at a glance from the template page. | All |
| Layer | The layer the widget is valid for. | The layering technology allows for the content to be shown to specific audiences. This is handy if the content is only valid for a certain type of user, or if the same widget is required for more than one audience, but different configuration is needed. The widget can be added to the zone more than once and the layer feature can determine which audience can see each widget. | All |
| Image Path | The file path to the folder in which 500px product images are stored. | Default is: /images/ProductImages/500/ | All |
| Zoom Image Path | The file path to the folder in which full size product images are stored. | Default is: /images/ProductImages/ | All |
| Show Ribbons? | Determines whether product ribbons are displayed in the gallery. | Default is: enabled Untick to disable | All |
| Show Zoom? | Determines whether the image zoom link is displayed. Not applicable when the widget is used on the Product Quick View Popup template. | Default is: enabled Untick to disable | All |
| Include Videos? | Determines whether videos are included in the gallery. | Default is: enabled Untick to disable | All |
| Vimeo Text Colour | The hex code for the video title colour and other Vimeo elements. | Default is: bc3d54 | All |
| Zoom Prompt | The text displayed for the image zoom link. | Default is: Zoom | All |
| Show On Mobile? | Determines whether the widget is displayed on a mobile device. If unticked, the gallery will be hidden on mobile devices. | Default is: enabled Untick to disable | All |
Other Widgets
-
Order Payment Links Form Widget — Renders an order details stepper with an order form that can be automatically populated with query strings, and/or manually entered by the user. The form doesn't validate the order details are accurate in order to stay both secure and accessible to unauthenticated users.
-
Magic Link Authentication Message Widget — Renders the Magic Link authentication message.
-
CUSTOM_Side by Side Content Tiles Widget — Renders two side by side content tiles in a zone with widget options for selecting or adding background colour, image, text and link/button positioning.
-
Stock Dialog Widget — Displays the Stock to Receive Detail dialog window.
-
Stock to Receive Widget — Displays the Stock to Receive page.
-
Stock Levels Widget — Displays Stock Levels page.
-
Order Declined Pending 3rd Party Installment Msg Widget — Renders the message body for the email sent when the user selects to sign up and pay with a Buy Now Pay Later provider but approval is subject to further checks.
-
Order Field Static Widget — Renders an additional order field in email templates.
-
Online Quote Validation Widget — Renders the appropriate message to the user after the current status of an online quote accessed via an email link is validated.
-
Header Level Cost Centre Widget — Renders the cost centre input field on the order header in the shopping cart.
-
Openpay Summary Widget — Renders Openpay marketing information for a product on the product detail page. Use this widget instead of the Product Purchase Details widget if you want to customise tagline placement on the template.
-
Order Line Availability - Click and Collect Widget — Displays product availability and delivery methods at the order line level in dynamic scenarios such as the cart when Click & Collect is enabled.
-
Account Activation Email Content Widget — Renders the message content in the Invitation to Register an Account email.
-
Order Template Cost Centre Widget — Renders the cost centre input field on each product line in an order template.
-
BPAY Account Payment Detail Widget — Renders BPAY payment information in the body of the BPAY Account Payment email. This email is sent to users who pay invoices or pay down their account balance using BPAY.