Customer Experience
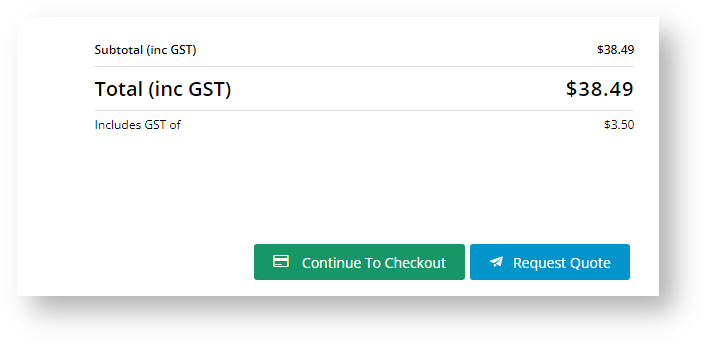
1. On the cart page, the customer clicks Request Quote in the order line header or the Request Quote button.
A Request Quote button can be placed in any zone on the page. In our example, we added it next to 'Continue to Checkout'. This makes it clear to the user that they can choose to create a quote of out of their cart contents instead of an order.
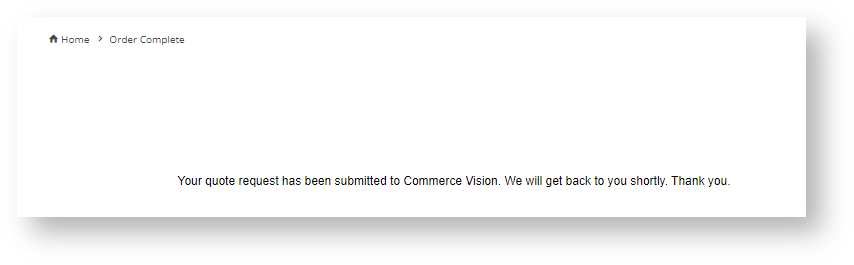
2. The customer selects Request Quote to create the quote. The quote submission is acknowledged in the quote conclusion page.
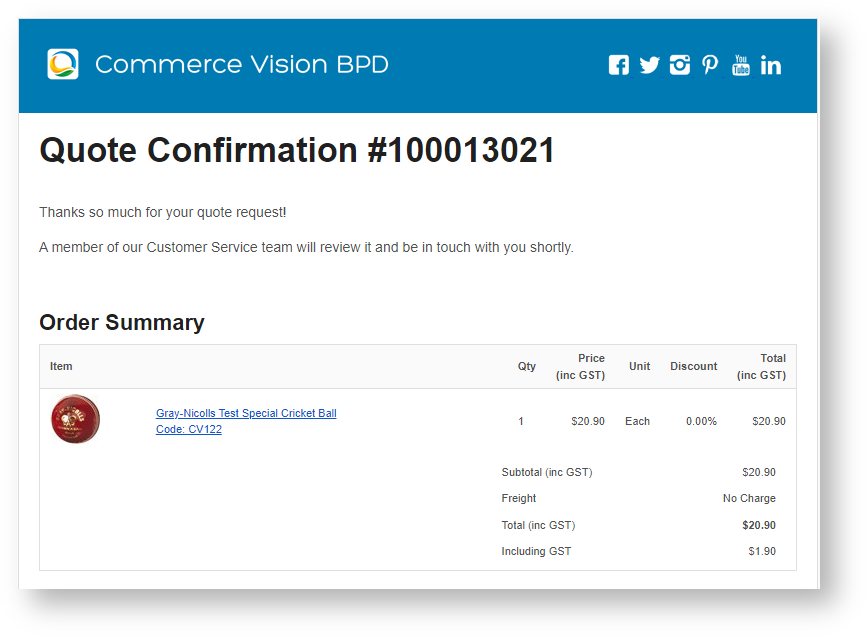
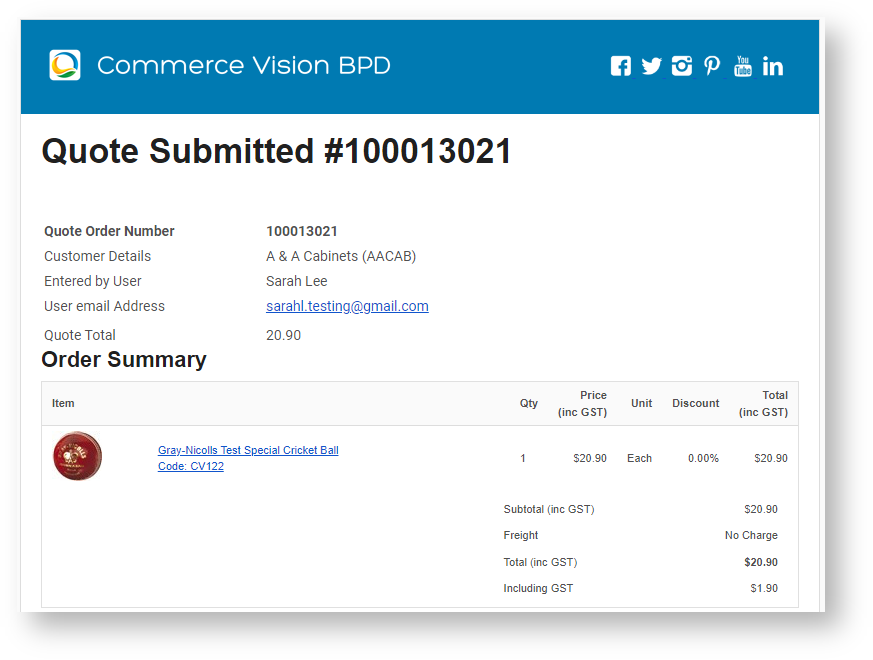
3. The customer receives a 'Quote Confirmation' email. The email recipient in your organisation assigned to quote notifications receives the 'Quote Submitted' email.
| Quote Confirmation email (to customer user) | Quote Submitted email (to staff user) |
|---|---|
4. When the finalised quote is reintegrated online, the customer is alerted by email.
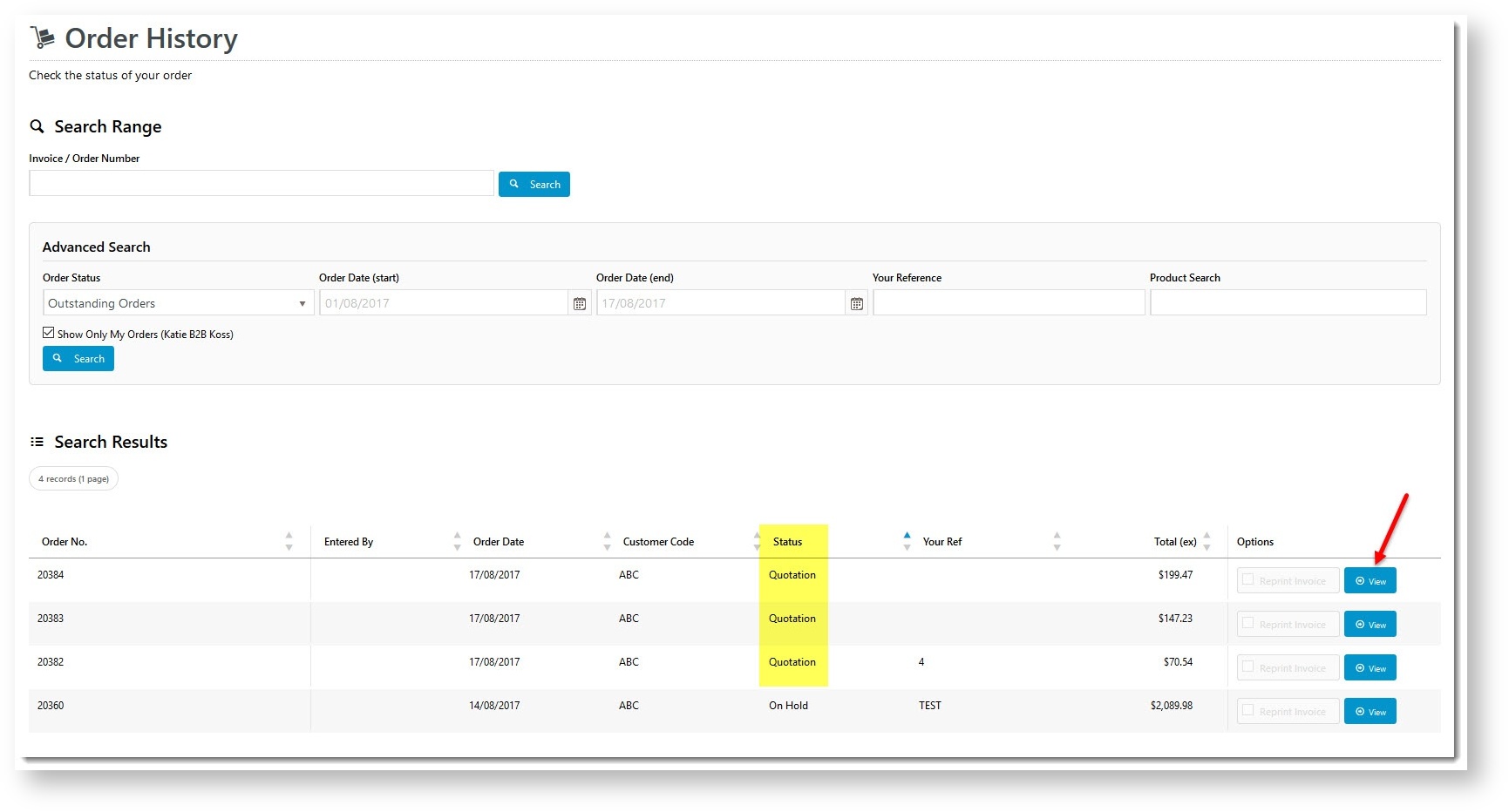
5. On the Order History page, your customer can view the quote and convert it to an order. NOTE - They may need to enter the quote's invoice number in the Invoice/Order Number field.
Configure Standard Quote mode
This guide assumes Commerce Vision has enabled Quotes for your website.
1. Enable Request Quote for a Role
Regardless of which quote mode has been implemented on your site, every Role that can make quote requests must be individually enabled for quoting.
- In the CMS, go to E-Commerce → Users → Roles.
- Select the Role you'd like to update (e.g. 'CSSUser'). The page will refresh to display role details.
- Select the Functions tab and click Modify.
- Set Allow Order Quote Requests to Yes.
- Click OK to save.
2. Set Order Quoting Mode to Standard
Quote requests in the standard quote mode will not automatically include freight charges. If this is required, another quote mote must be implemented.
- In the CMS, go to Settings → Settings → Feature Management → Payment & Checkout.
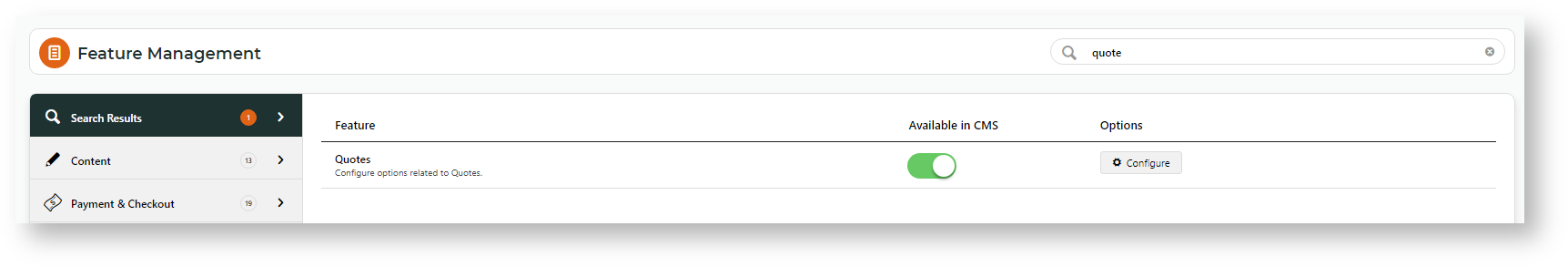
- Scroll down to Quotes and ensure it is toggled ON.
- Click Configure.
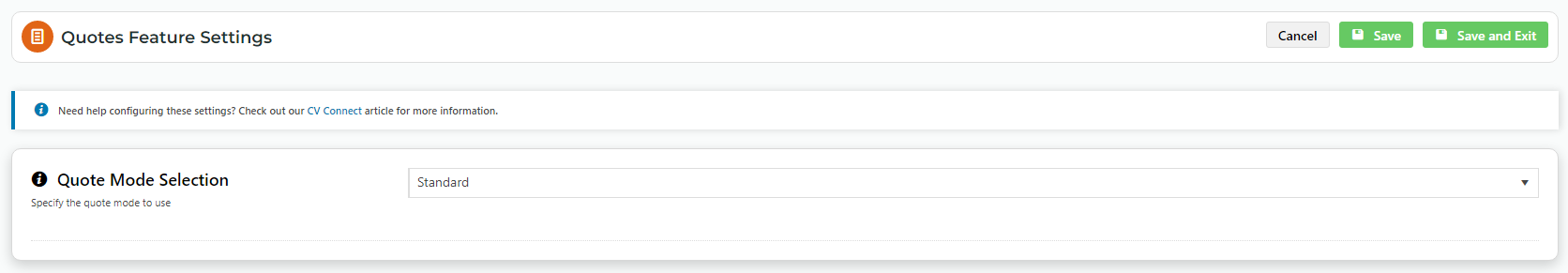
- In Quote Mode Selection, select 'Standard'. (NOTE - While there are other options in the lookup, each one must be implemented by Commerce Vision to work on your site.)
- Click Save or Save & Exit.
3. Add Cart Quote Button Widget
This step renders the Quote Request button. (It may have been completed during implementation.)
- In the CMS, go to Content → Pages & Templates → Checkout → Cart.
- In the zone the button is to display, click Add Widget.
- Find the Cart Quote Button Widget, then click Add Widget.
- Edit options. See: Cart Quote Button Widget.
- Click Save. TIP - You can drag and drop the widget to another position in the zone.
4. Edit email templates (optional)
The Quote Confirmation and Standard Quote Submitted email templates can be edited.
- In the CMS, go to Content → Emails.
- Search for 'quote' to find these templates:
- Quote Confirmation - the email to customer quote request made
- Standard Quote Submitted - the email to internal staff that a quote request has been made
- Select the email template to edit.
- Edit existing widgets. You can also add other widgets. In this example, a Static Content Widget was added to display the 'thank you' text.
5. Change Quote Submitted message (optional)
To change the quote submitted message from the default: 'Your quote request has been received. Thank you.', edit the resource: rcQuoteRequestSubmitted
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Third Party Costs |
|
Related help