Pay in 4 Express button
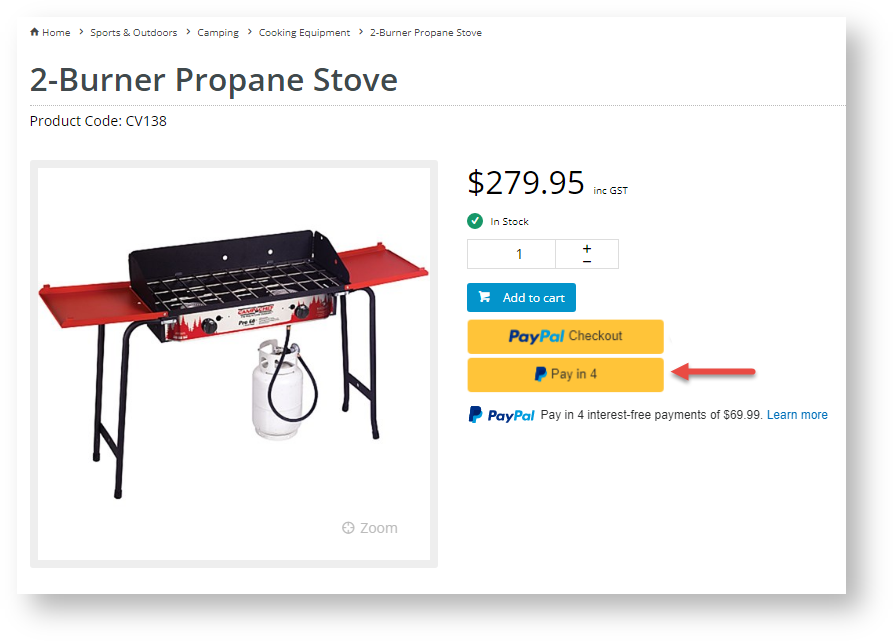
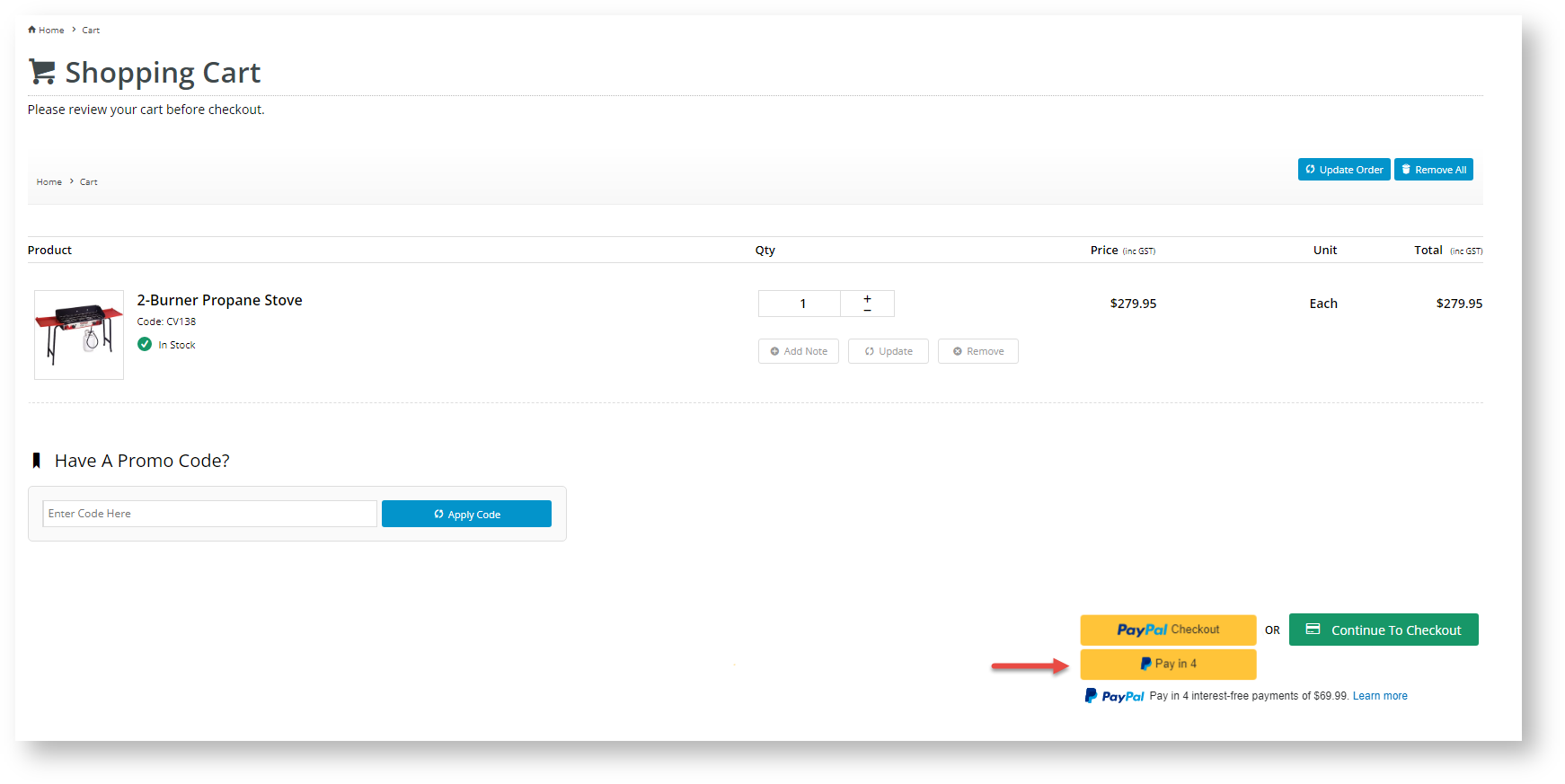
For sites using the Braintree Payments gateway, you can add a Pay in 4 button to either or both the Product Detail and Cart pages. The button lets customers log into Pay in 4 and complete the order in one click rather than going through the checkout process. Express Pay in 4 is not affected if vaulting is on.
| Product Detail page (desktop view) | Product Detail page (mobile view) | Cart |
|---|---|---|
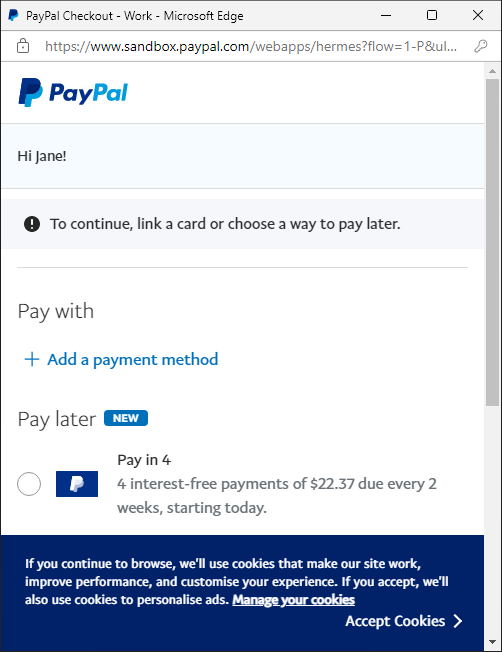
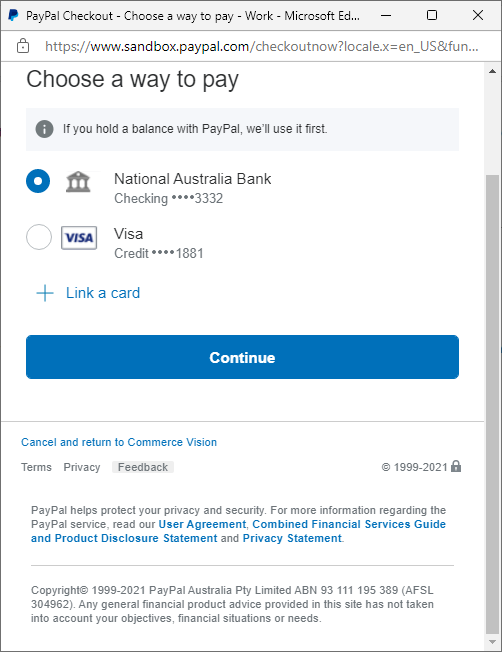
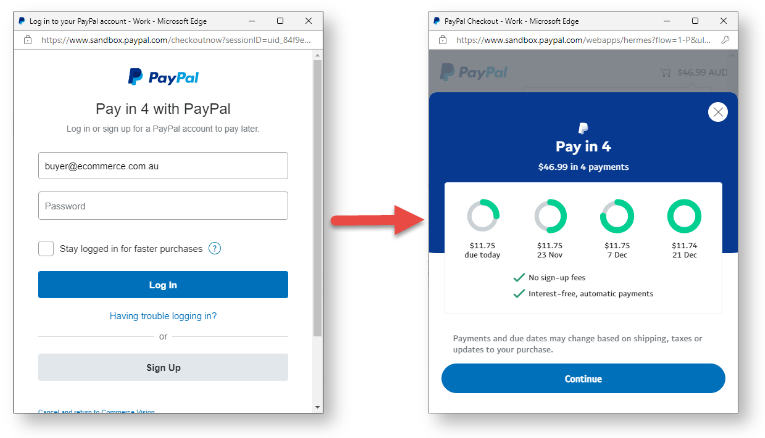
When the user selects the Pay in 4 button, they are prompted to log into their PayPal account. Once logged in, the calculated Pay in 4 instalments and payment dates are displayed. The user can continue with this payment option or close the popup and select another payment option.
To add and enable Pay in 4 as a PayPal Express option, see: Braintree PayPal settings.
Add Pay in 4 messaging on your website
For sites using the Braintree gateway, Pay in 4 messaging can be added to any page.
There are two messaging versions:
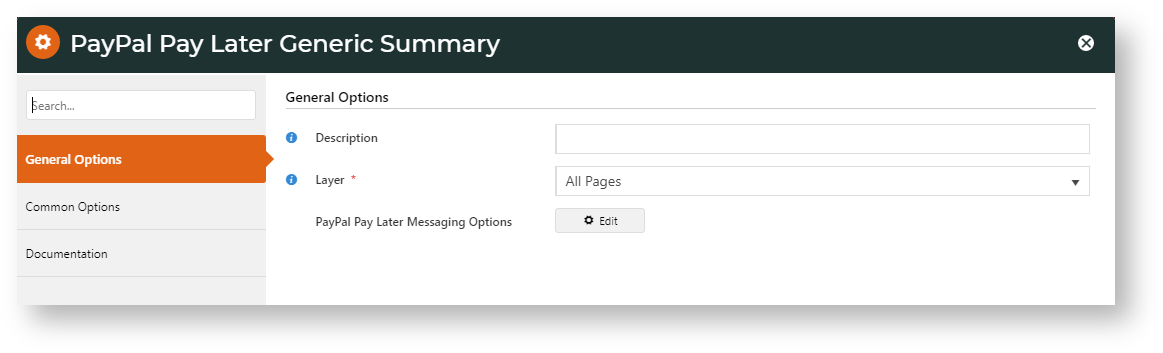
generic - This displays a general promotional message about Pay in 4. It is suitable and available for any relevant page. Just add the PayPal Pay Later Generic Summary Widget in the desired zone of a page. For instance, you might want to alert customers that Pay in 4 is available by adding it to the Home Page.
with calculated instalment - This includes the specific instalment amount calculated from the product price (Product Detail page) or customer's cart total (Cart page and Cart Summary popup). The message is automatically enabled in the widget so it will display by default if Braintree PayPal Express is on. It can be disabled in the widget.
Generic message | Message with instalment amount based on cart total |
|---|---|
Edit messaging
The Pay in 4 message can be added/enabled and edited for these pages:
- Generic message on any page - PayPal Pay Later Generic Summary Widget
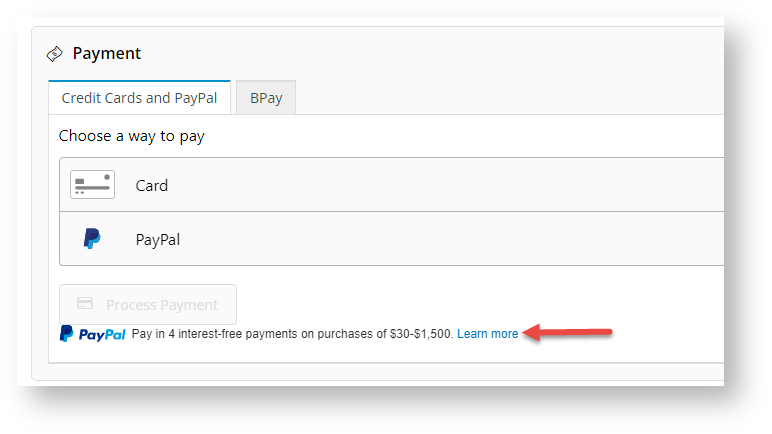
- Generic message on Braintree tab in Checkout page - Checkout Payment Options Widget
- Generic message on Product List page - PayPal Pay Later Category Summary Widget
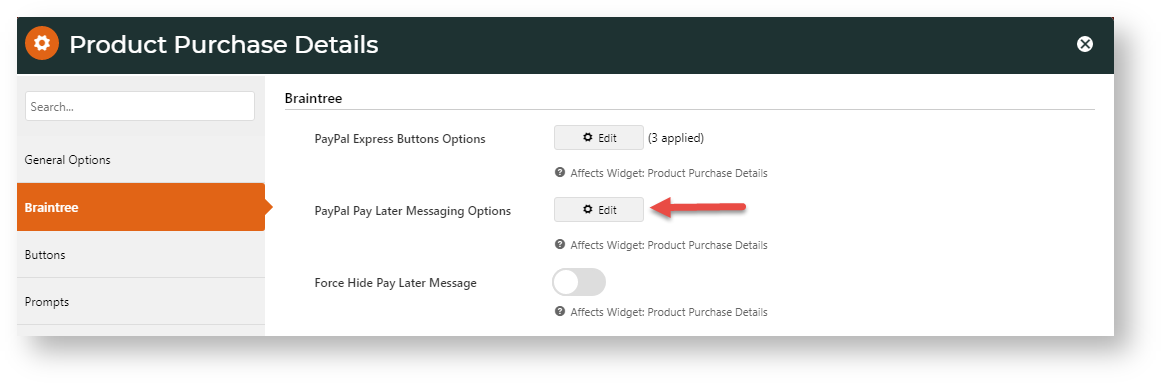
Product Detail page - Product Purchase Detail Widget
Cart Summary popup - Cart Summary Widget
Cart page (Cart Order Summary page) - Cart Order Summary Totals Widget
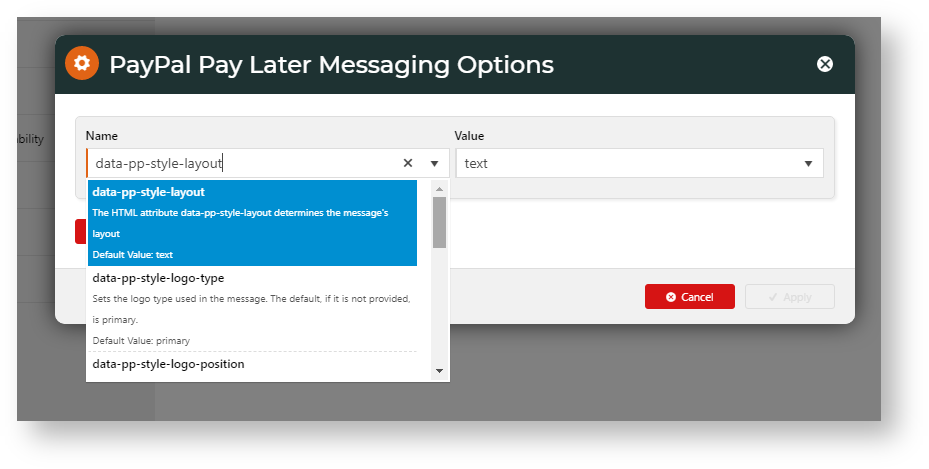
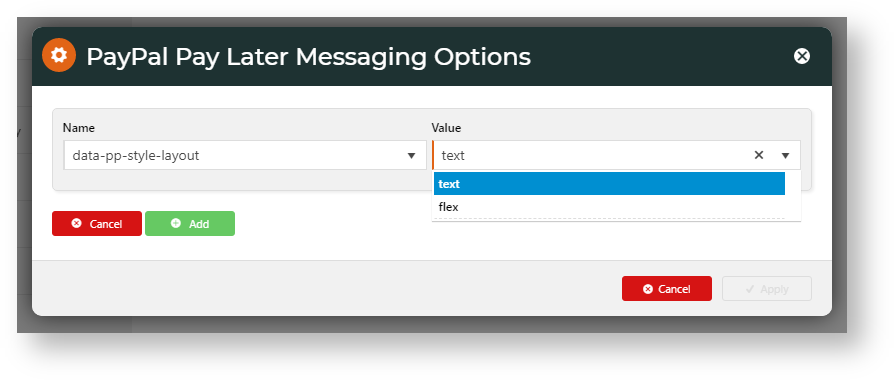
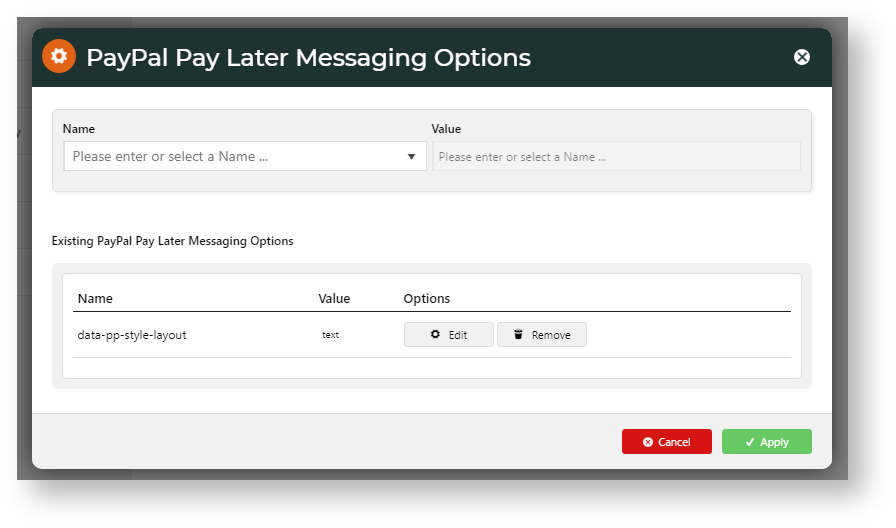
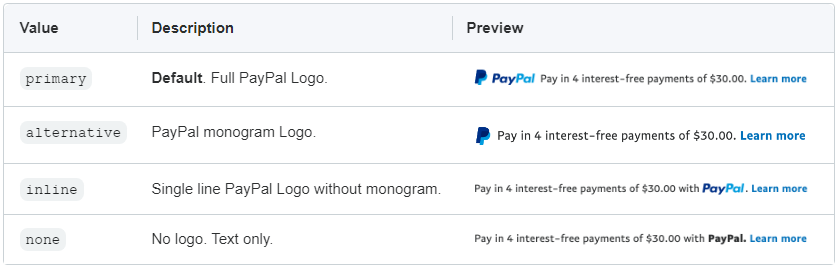
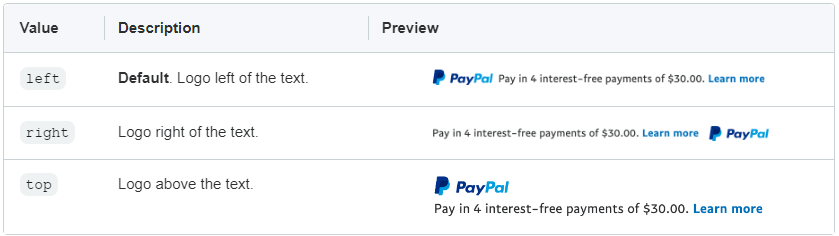
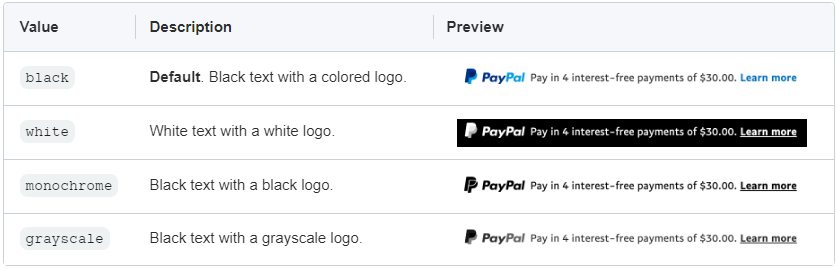
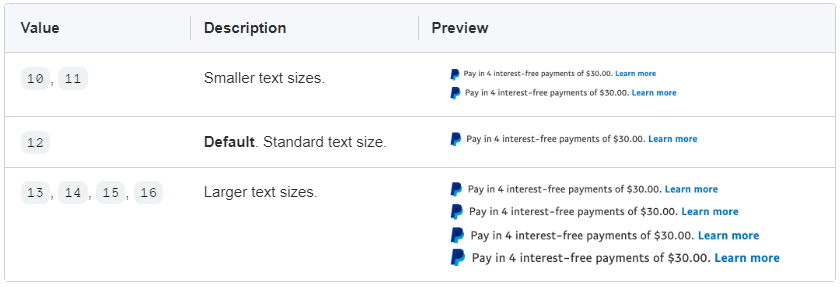
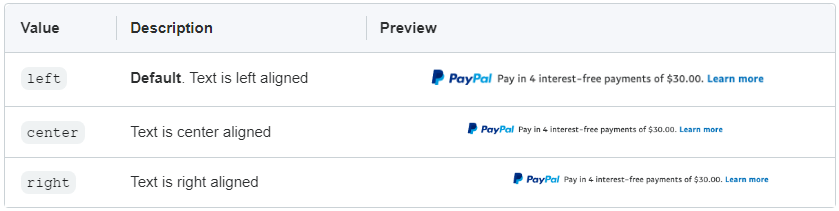
To customise the messaging style, in the widget: Repeat steps 2-4 for each option you want to set. To save, click Apply. Layout data-pp-style-layout Sets the messaging as text only or in a banner Default: text Option: Flex - displays a flexible display banner NOTE - If the Layout attribute is not added, 'text' will default. The text layout is ideal for placement under product and cart prices. The flexible display banner is ideal for placement above the fold on your home and product category pages. It is designed to be eye-catching. Logo type data-pp-style-logo-type Sets the logo type. Default: primary Options: alternative, inline, none Logo position data-pp-style-logo-position Sets the position of the PayPal logo in the message Default: left Options: right, top Text colour data-pp-style-text-color Sets the text and logo colour of the message. Default: black Options: white, monochrome, grayscale Text size data-pp-style-text-size Sets the size of the message text. Default: 12 Options: 10, 11, 13, 14, 15, 16 Text align data-pp-style-text-align Sets the direction the text aligns for text layout messages. Default: left Options: centre, right Banner Colour data-pp-style-colour Sets the banner colour (layout: flex) Default: Blue - blue background, white text, white logo OptionsBlack - black background, white text, white logo White - white background with blue text, coloured logo and blue border Gray - gray background, blue text, coloured logo Monochrome - white background, black text, black logo Grayscale - white background, black text, grayscale logo Banner Style Ratio data-pp-style-ratio Sets the shape and size of the banner message (layout: flex) Default: Ratio 1x1. Flexes between 120px and 300px wide. Options: Ratio 1x4. 160px wide. Ratio 8x1. Flexes between 250px and 768px wide. Ratio 20x1. Flexes between 250px and 1169px wide.
NOTE - To access PayPal Pay Later Messaging Options in widgets with the calculated payment messaging or in the Checkout Payment Options Widget, select the Braintree tab.
Messaging Customisation Options
Why would I want to hide the messaging?
This messaging is not controlled by where the Pay in 4 button is located. It simply displays after the Express buttons. So it may not display where you would like it to be. You can always add Pay in 4 messaging where you want it by adding the PayPal Pay Later Generic Summary Widget on any page or template.
Minimum Version Requirements |
|
|---|---|
Prerequisites |
|
Self Configurable |
|
Business Function |
|
BPD Only? |
|
B2B/B2C/Both |
|
Third Party Costs | Fees apply |
Related help