Create a custom page
- In the CMS, go to Content → Content → Pages & Templates.
- Click the Custom Pages tab.
- Existing custom pages are displayed. To create a new page, click Add Page.
- Enter your Page Name and other SEO/meta data information. NOTE - Once you enter the Page Name, the fields below it will auto-populate. Edit any of them as needed.
- SEO Friendly URL - User- and search engine-friendly URL for the page.
- SEO Description - the blurb that displays under the Title and URL on a search engine's results listing.
- Browser Page Title - the page title displayed at the top of the browser window (or on the browser tab) and in the meta title tag.
- Image Name - a social media-shareable image (OG image) when this page description and link appear on social media platforms (available for v4.11+ only)
- Breadcrumb Parent - (optional) to display a product category in this page's breadcrumb, select from the dropdown list.
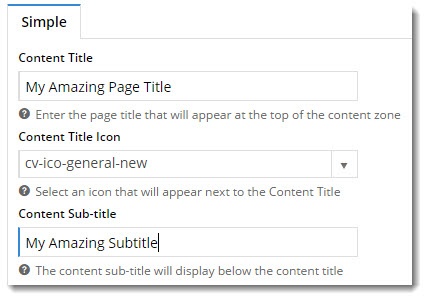
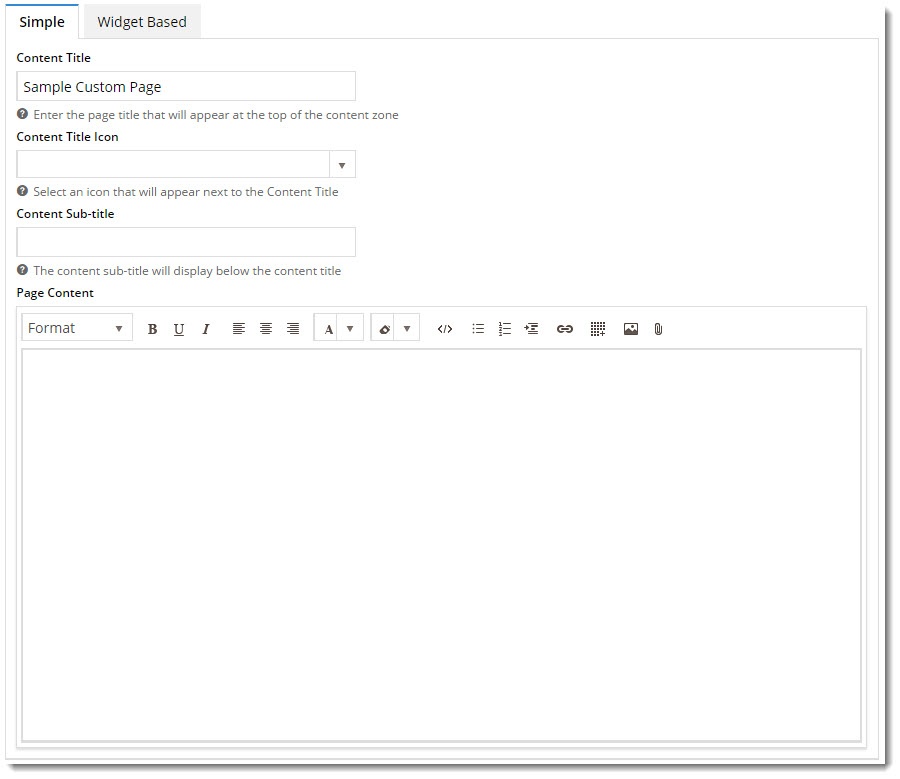
(Skip this step for a Widget-based page.) For a Simple page (i.e. no widgets used), enter the Title, Icon, and Subtitle to display at the top of the page content area.
Data input Resulting output
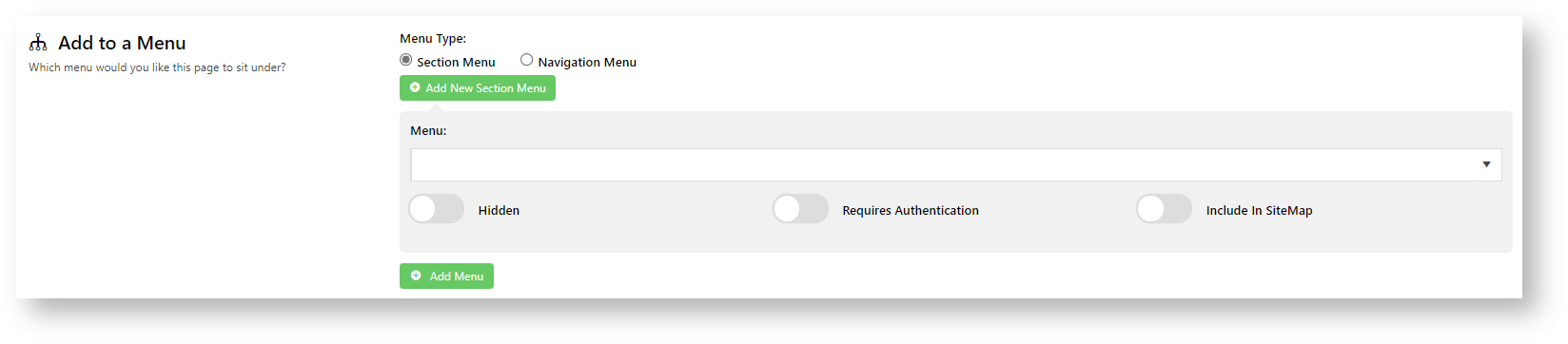
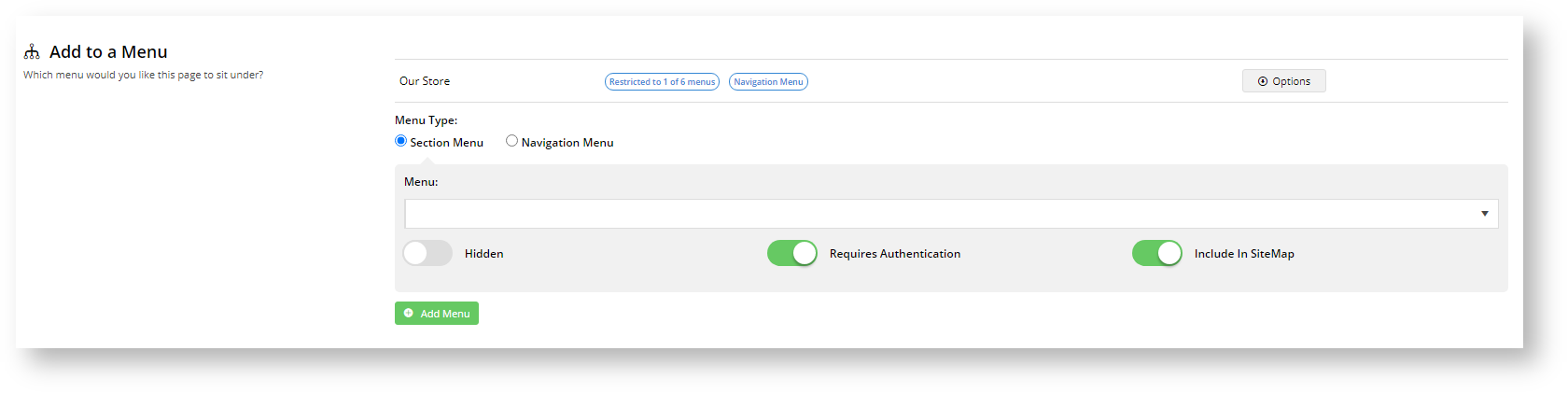
Users access pages via menus. In the Add to a Menu section, you must add the page to at least one menu. The menu can be an existing one or you can create a new menu here.
In Menu Type, select 'Section Menu' or 'Navigation Menu' to filter the menus in dropdown list. NOTE - To select a Section Menu, the Menu Editor feature must be enabled for your site.
Use Step (7a) if you want to link the page to an existing section menu. Use Step (7b) if you want to create a new section menu. Go straight to Step 8 to add to a navigation menu.
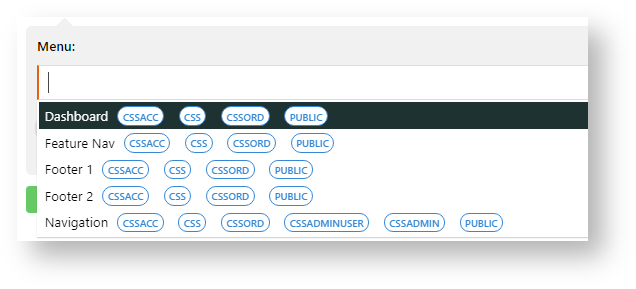
Select an existing menu.
NOTE - The blue text bubbles next to a menu show existing access restrictions for menu. Once you have selected a menu, you can add or remove restrictions.
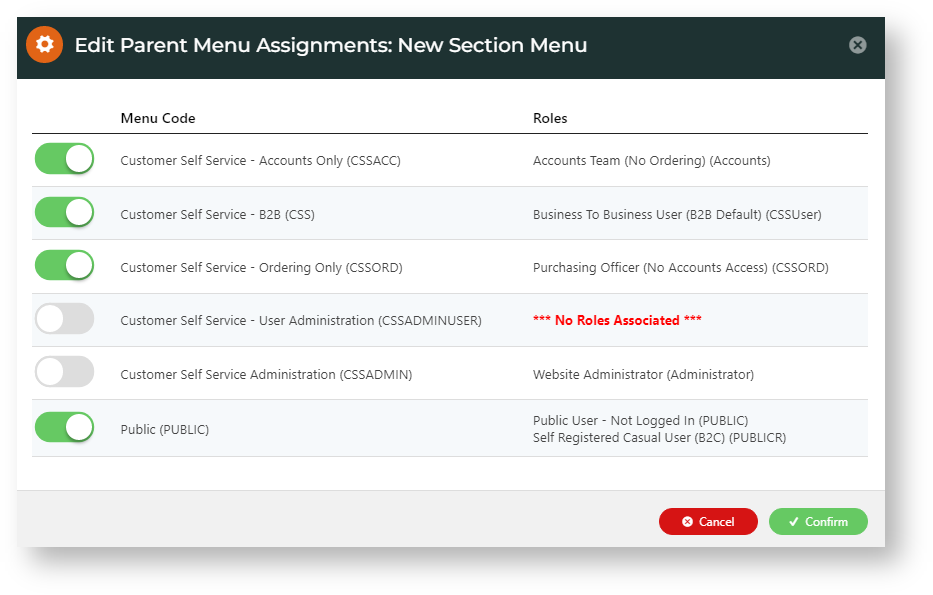
- (optional) If you chose to add this page to an existing menu and want to add or remove existing role restrictions, hover on Options and select Menu Associations. Toggle ON each Role that should has access to this menu, then click Confirm.
- Hover over Options to add other conditions on the page: hidden (not searchable), authenticated (user mut be logged in to view it) or included in the sitemap.
- You have finiished linking the page to an existing menu. Go straight to Step 15.
Create a new menu.
Section Menu
1. Make sure the Section Menu radio button is selected, then click Add New Section Menu.
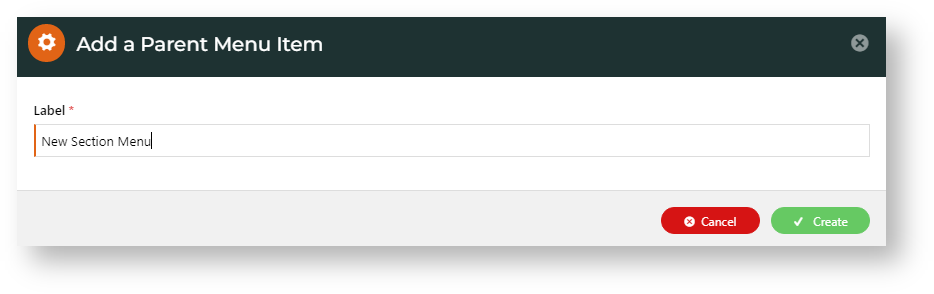
2. In the modal window, enter the section menu name, then click Create.
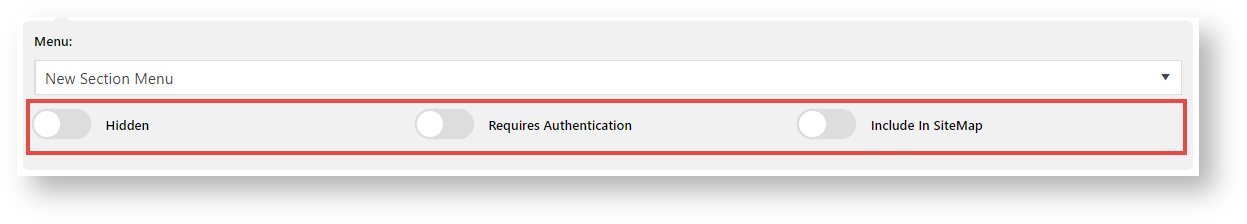
3. Toggle ON/OFF options for the menu as you need. See: Section Menu Editor.
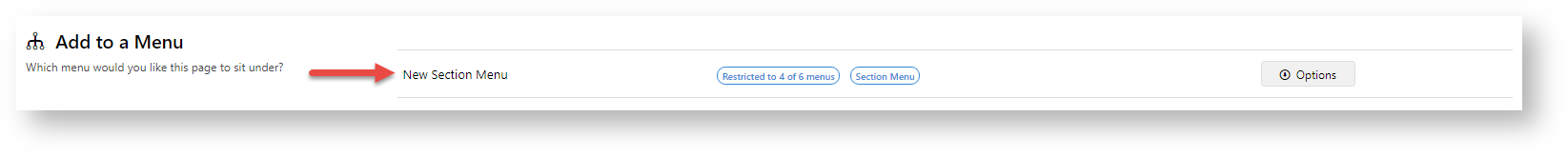
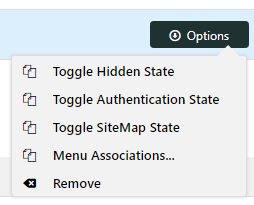
4. Click Add Menu. The added menu appears in the Add to a Menu section.5. To add any restrictions to access, hover over Options and select the restriction type. TIP - The new Section Menu can also be deleted here by selecting Remove.
6. To restrict access by User Role, select Menu Associations.Once the page has been saved, the new Section Menu can be accessed on the Section Menu Editor screen (Content → Navigation → Section Menu Editor).
7. You have finished adding a new menu. Go straight to Step 16.
To add to a navigation menu, in Menu, select a navigation menu.
Select '*Top Level*' to add a link on the highest level of the Navigation Menu (typically used for products/categories).
- Hidden: Toggle ON to hide the page link on the menu (say, for example you want the page to be accessed via a promotional email link only).
- Requires Authentification: Toggle ON if users must be logged in to see the page.
- Include in SiteMap: Toggle ON to include page in your website's sitemap.
- Click Add Menu. The added menu is displayed with options shown.
- To restrict which Roles can view this page, hover over Options, then Menu Associations.
- Toggle ON or OFF for each Role:
- Repeat steps 6-15 for another menu this page is linked from.
- In the Page Content section, select Simple or Widget Based:
- Simple - page content is added via the WYSIWYG (What You See Is What You Get) content editor you see here. The editor allows you to format text, add links, images, and other html. See 'Adding Content - Simple Pages' below.
- Widget Based - page content is added via widgets on a template. Use this option to display dynamic content such as product campaigns, banner sliders, and more.
- To save your page, click Save or Save & Exit.
Add Content - Simple Pages
If you selected the Simple option, click 'Edit' on your newly created page. This will load the WYSIWYG content editor.
In the Page Content area, add content.
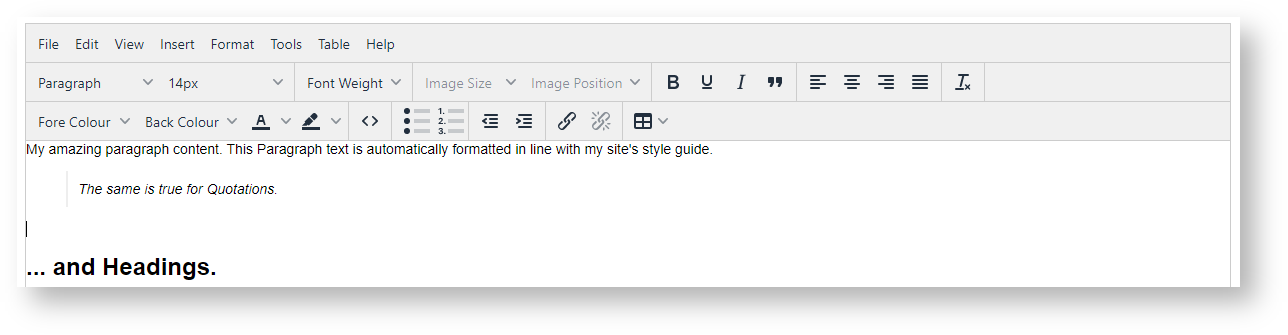
Below is obviously a very simplified example, but you can play with font sizes, colours, and formats. The editor is very much like what you've used in Microsoft Word or OpenOffice.
Text input Resulting output
To add images, embedded videos and links, click the Insert tab, then select the option you want. For instance, to add an image, select Insert → Image. Upload the image and give it a description. Change the dimensions if you wish. Click OK to insert it. The selected image is now inserted into your page content.
- For greater control, you can edit your content via the HTML code editor.
- Select Tools, then < > Source Code to access the code view.
- Here you can edit text formatting tags, resize images, or add other content directly into the HTML.
- Click OK to return to content editor mode, where you can see a preview of your slick coding skills.
4. To save the page, click Save & Exit.
There are plenty of online tutorials if your HTML knowledge is minimal or a bit rusty. Try http://www.w3schools.com/html/ on for size.
Add Content - Widget Based Pages
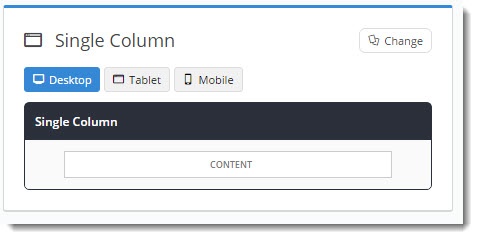
If you selected the Widget Based option, you are redirected to an empty template on first save of your new page. This is your blank canvas, all ready to go.
By default, custom pages are created using a single column layout with one row. Before adding widgets, you may wish to create a custom layout for your page. See our Layout Creator article for information on how to do this.
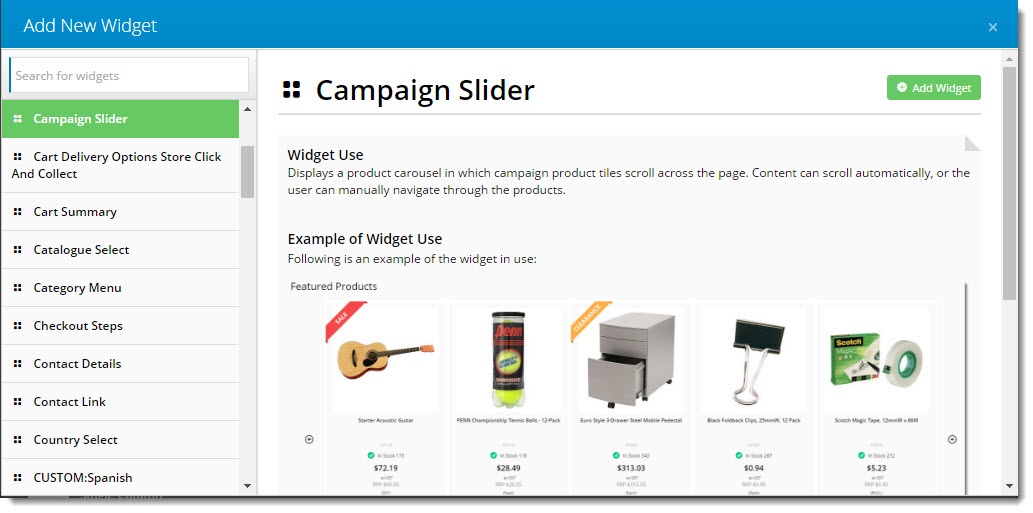
- Once you're ready to add content, simply click 'Add Widget' in the zone you'd like to it to appear.
- The widget selector window will open, where you can browse or search for just the right widget. The right side of the window displays information about the widget's use.
- You might like to start with an HTML Snippet Widget, or perhaps a Static Content Widget. If your custom page relates to a product promotion, why not a Campaign Slider Widget? Whatever you choose, you can add an unlimited number of widgets to any content zone on the page.
- Once a widget has been added, it opens for you to configure the options.
- Repeat as needed until your new page looks just right.
If you really want to get tricky, try targeting your content to different audiences using Layers or Personalisation.
If you created a 'Simple' page and have changed your mind, you can easily convert it to a 'Widget Based' page.
Simply edit the page, hover on Options, then select Convert To Widget Template.
Related help
Site Design
Related widgets