Overview
Commerce Vision's CSS websites include an out-of-the-box Article functionality that can be used in various scenarios. Whether it's latest news, blogs, or FAQs, our article system can help you present fresh content and communicate more effectively with your customers.
Article Types
Articles are grouped into various types, which can then be displayed by article widgets. Grouping your articles helps to keep them organised by function. For example, you might create one article type for FAQs, another for blog posts, and still another for press releases.
To create an article type:
- In the CMS, navigate to Content → Articles.
- Click 'Add New Article Type'.
- Assign your new group a Code, a Name, and an optional Icon (for display in the CMS).
- Click 'Save'.
Articles
Once you've got at least one Article Type set up, you can begin creating the articles themselves.
- In the CMS, navigate to Content → Articles.
- Select the Article Type you want your new article to be grouped in.
- Click 'Add New Article'.
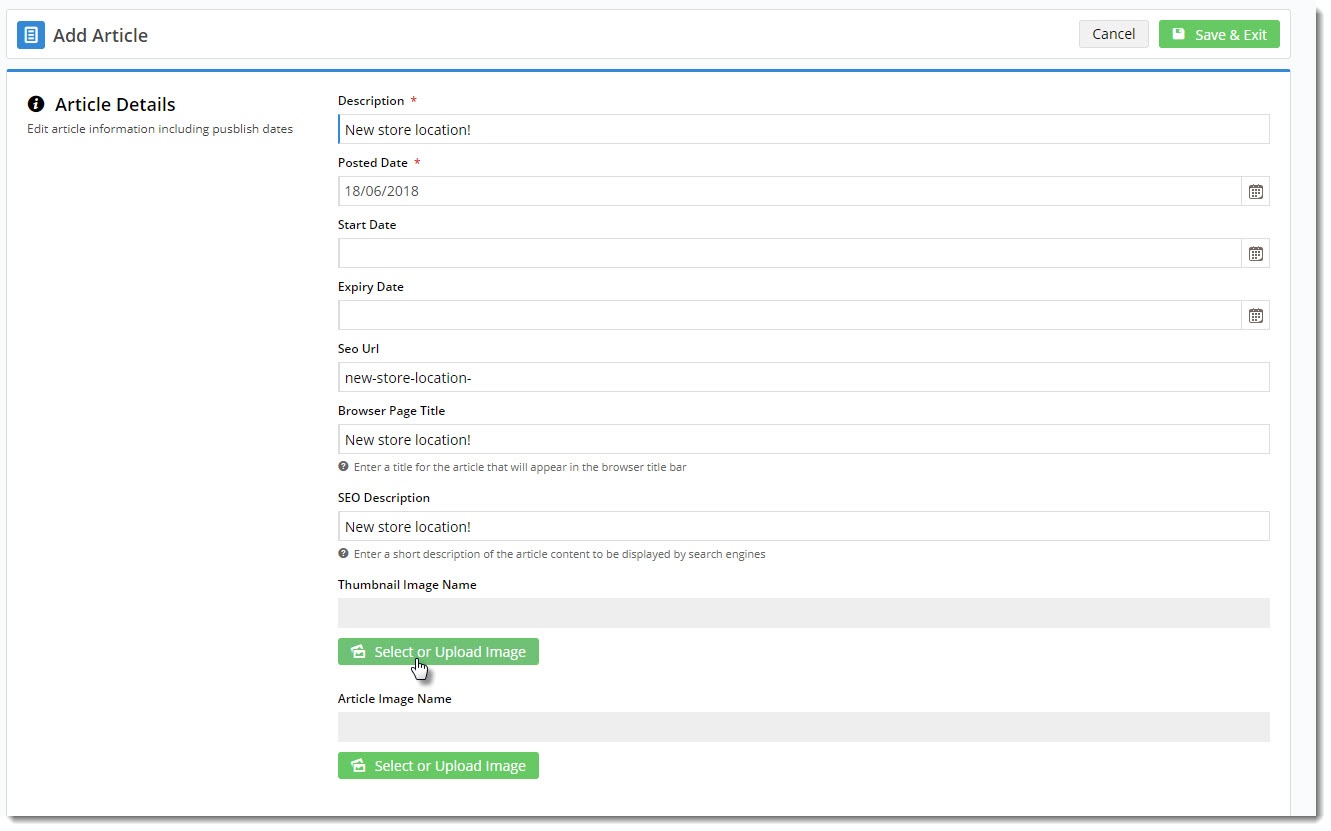
- Enter a Description for your article. This will display as the article's title.
- The article's SEO URL, Browser Page Title, and SEO Description will also be auto-populated with the value you enter here. You can change any of these fields if you wish.
- The Posted Date will auto-populate with today's date. If you wish, you can also enter Start & Expiry dates for articles you'd like to display on a schedule.
- Select or upload a thumbnail image for the article. This will be the small image that displays when the list of articles is viewed.
- Select or upload the main image for the article. This will be the larger image that displays on the article detail page.
- Enter some 'teaser' text in the Summary section. This is the short-form content displayed when viewing a list of articles.
- Enter the main body of the article in the Content section. Use the WYSIWYG editing tools to update font sizes, formats, and colours based on your site's style guide.
- Article Filters allow you to display an article only to a certain segment of site users. (If you do not see this function, it has not been enabled. Please contact us to switch it on for you.) You can enter one or more Filter values: Customer Types, Customer Warehouses, Customer Codes, Bill to Customer Codes, Email Addresses or Roles. Note - this function works only with standard article widgets.
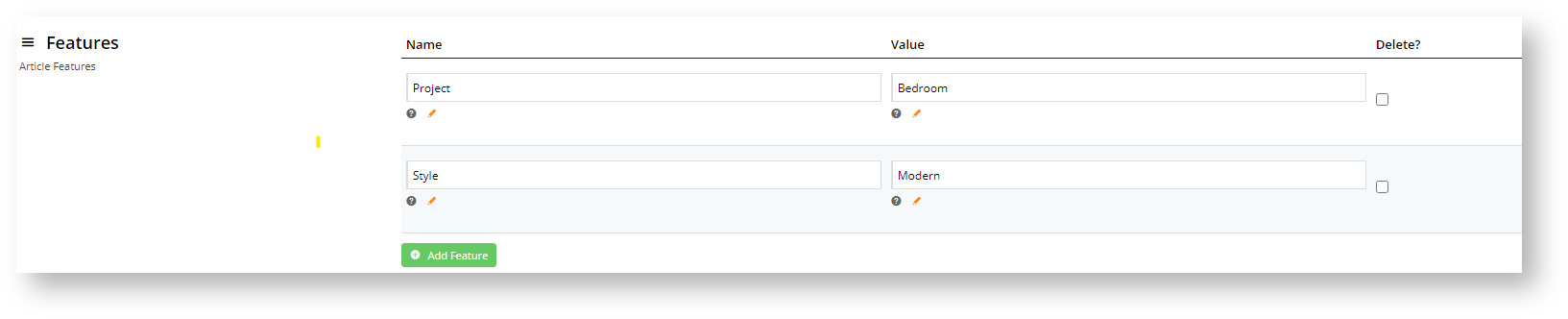
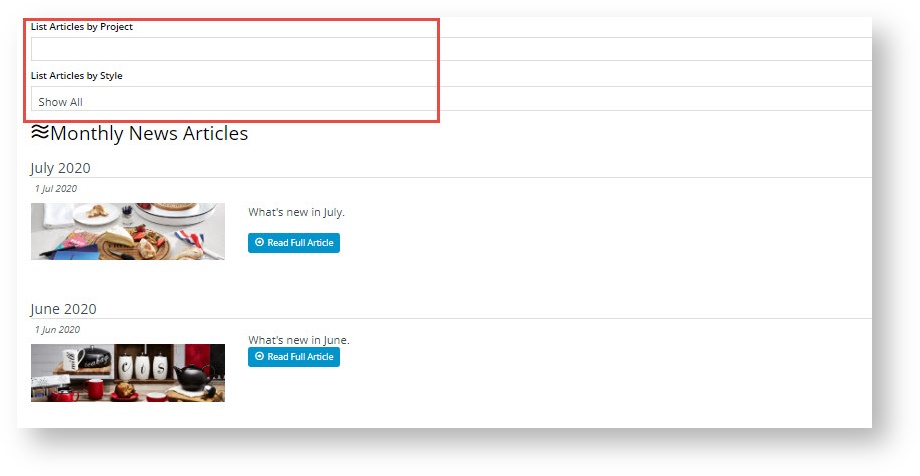
- Features allow you to add an article sorting tool in an article list page to help your website users display relevant articles. You can define this metadata so that it is meaningful to your articles. Think of a 'feature' as a category and its 'values' as subtypes of a category. For instance, your business may sell homewares and have articles on products and designs for different rooms. A 'feature' could be 'room type' and values could be 'bathroom', 'bedroom', 'loungeroom' etc. You can add more than one feature. In Feature, enter a name for the category. In Value, enter the subtype of this category. Note - for the filters to display when articles are listed, see the how-to guide on Displaying Feature Filters.
13. Click Save & Exit.
Article Widgets
Article widgets are used to display your article content on the website. There are 3 main templates related to articles, each containing various widgets. You can use these templates, edit them or use custom article templates to suit your site's requirements.
- Article List Page - the template for the list page which displays all articles of a defined type.
- Article List Item Zoned - the template for the individual articles displayed in the list.
- Article Page Zoned - the template for the full article (the detail page the user sees when they click to 'read more').
Each of the above templates uses various widgets to display the article content. For example, your article page zoned template might have the following widgets:
You can drag and drop these widgets to rearrange them into a different order, if you wish. Or if you want to get really creative, you can use the Layout Creator to customise the look and feel of this page completely.
To access any of these templates and configure the widgets in them,
- navigate to Content → Standard Pages and select the Article tab.
- Click Design on the template you wish to update, then add / edit / remove widgets as required.
You can also add an Article List widget or an Article Slider widget to any custom page. In this case, the 'Article List Page' template would not be referenced.
Use Articles for FAQs
Want to use the Article system to display your FAQs with a toggle effect? Check out our 'How To' guide here.
Additional Information
| Minimum Version Requirements |
|
|---|---|
| Prerequisites |
|
| Self Configurable |
|
| Business Function |
|
| BPD Only? |
|
| B2B/B2C/Both |
|
| Ballpark Hours From CV (if opting for CV to complete self config component) |
|
| Ballpark Hours From CV (in addition to any self config required) |
|
| Third Party Costs |
|
Related help