1. Enable and configure Product Maintenance Settings
Once the Product Maintenance feature is enabled and options have been configured, you're ready to maintain products in the CMS.
Once Product Maintenance settings have been configured, go to Product Maintenance to perform maintenance functions for a product based on these settings.
2. Search for a Product
To add custom filter options, see Product Search Custom Filter Options.
To maintain one or more products, go to the product's Product maintenance page.
- Go to Product & Categories → Product Maintenance. All products are automatically listed.
- To find a product, in Product Search, enter the product code, product name or keyword relevant to the product. Leave it empty if you want to find all products by a particular filter.
- To add a filter, select a filter in the Filter dropdown, otherwise leave it as 'All'.
- To run the search, click Search. Products found by your search criteria will be displayed. You can edit a product by clicking Edit next to the product.
- To clear your search and return to the default 'Product Search' screen, click Reset Search.
3. Product Maintenance Options
In the Product Maintenance page, click Edit for a product's Product Maintenance page. Notice the displayed fields and what is editable depend on configurations done in Settings (Step 1 -'Configure Feature Settings').
The Product Maintenance page is divided into sections. If a section detailed here does not appear, it's likely that the feature has not been enabled in 'Feature Settings'. If you need this feature, return to Step 1 for guidance.
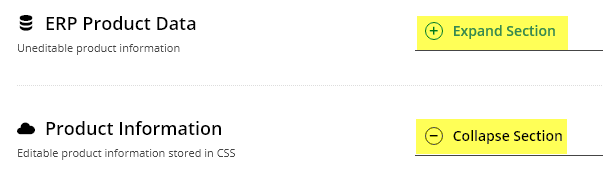
Expand/Collapse Sections
To aid ease of viewing, each section can be opened or collapsed. Click 'Expand Section' or 'Collapse Section' as you need.
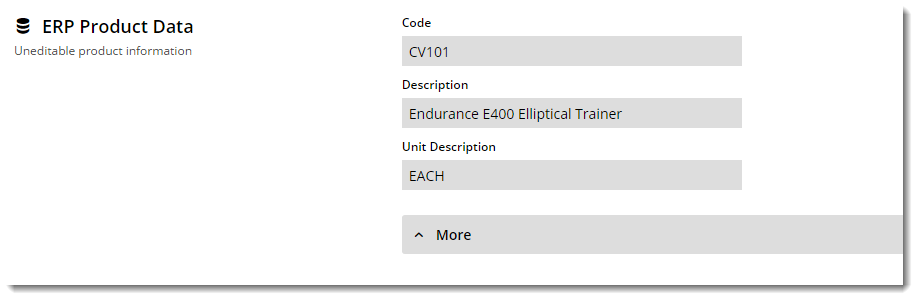
1. ERP Product Data
This section displays product information integrated from your ERP. The data are for reference only as they are not editable in the CMS.
2. Product Information
The Product Information section contains product fields that can be edited in the CMS. Below is a table containing each field and its usage.
| Field | Usage |
|---|---|
Display Online | (Available only if Integration mode is 'Online'; otherwise, a product's status defaults to that in the ERP.) Determines whether the product is active and searchable by users on your website.
|
| Title | The Product Title widget in your Product Detail template will display what is entered here. If left blank, the widget will use the product description from the ERP. |
| Sub Title | If the 'Show Subtitle?' option is enabled in your Product Title widget, the content from this field will display. |
Product Description | The WYSIWYG textbox provides for formatted descriptions. This content can be displayed via the Product Description field in the Product Field widget. To display the input textbox, hover your pointing device in the textbox, and click the icon that appears. When you have finished editing, remember to click Save. |
Product Notes | The WYSIWYG textbox provides for formatted product feature notes. This content can be displayed via the Features heading in the Product Field widget. It is stored in the product table under 'ProductFeatures'. |
| Notes (1 - 5) | This content is integrated from PRONTO and stored in the product table under 'Notes1' (or Notes2, Notes3, etc.). You can display it on the Product Detail page using a Product Field widget. |
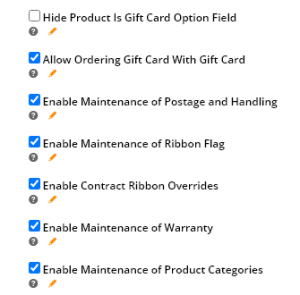
| Postage and Handling | This content is stored in the product table under 'PostageAndHandling' and can be displayed via the Product Field widget. |
| Warranty | This content is stored in the product table under 'Warranty' and can be displayed via the Product Field widget under the heading 'Warranty Information'. |
| Ribbon Flag | A ribbon flag can be set to display on the product image. Several Product Ribbons are included as standard in BPD, but you can add your own custom ribbons. |
| Ribbon Start Date / Ribbon Expiry Date | A set ribbon can be displayed for a specified period, e.g., for a limited time promotion. If required, set Start and Expiry dates and times for the ribbon flag. If there is an expiry date/time, the system will remove the ribbon automatically. |
| Is Gift Card | If this product is a gift card, toggle ON. This detail can be displayed via the Product Field widget under IsGiftCard. |
| Show Price as POA | ON: 'POA' (price on application) is displayed on your website instead of the product price. |
| Is Dangerous Goods | ON: flags the product as a dangerous item. This detail can be displayed via the Product Field widget. |
| Is Free Freight | ON: flags that the product has free shipping. This detail can be displayed via the Product Field widget. |
| Is Tailgate Required | ON: flags that the product requires tailgate delivery. This detail can be displayed via the Product Field widget. |
| Is Email Delivery | ON: flags that the product is delivered by email. The information can be displayed in the Product Details page via the Product Field widget by selecting the Product Field 'IsEmailDelivery'. (For further details about setting up a product for email delivery, click here.) |
| Is Returnable | If toggled on, this content can be displayed via the Product Field widget by selecting the Product Field 'IsReturnable'. |
| Delivery and Pickup Option | Select whether the product is for Delivery, Pickup or both. The selected option will display in the Product Detail and Shopping Cart pages. NOTE - If a specific option is not selected, it will default to both. |
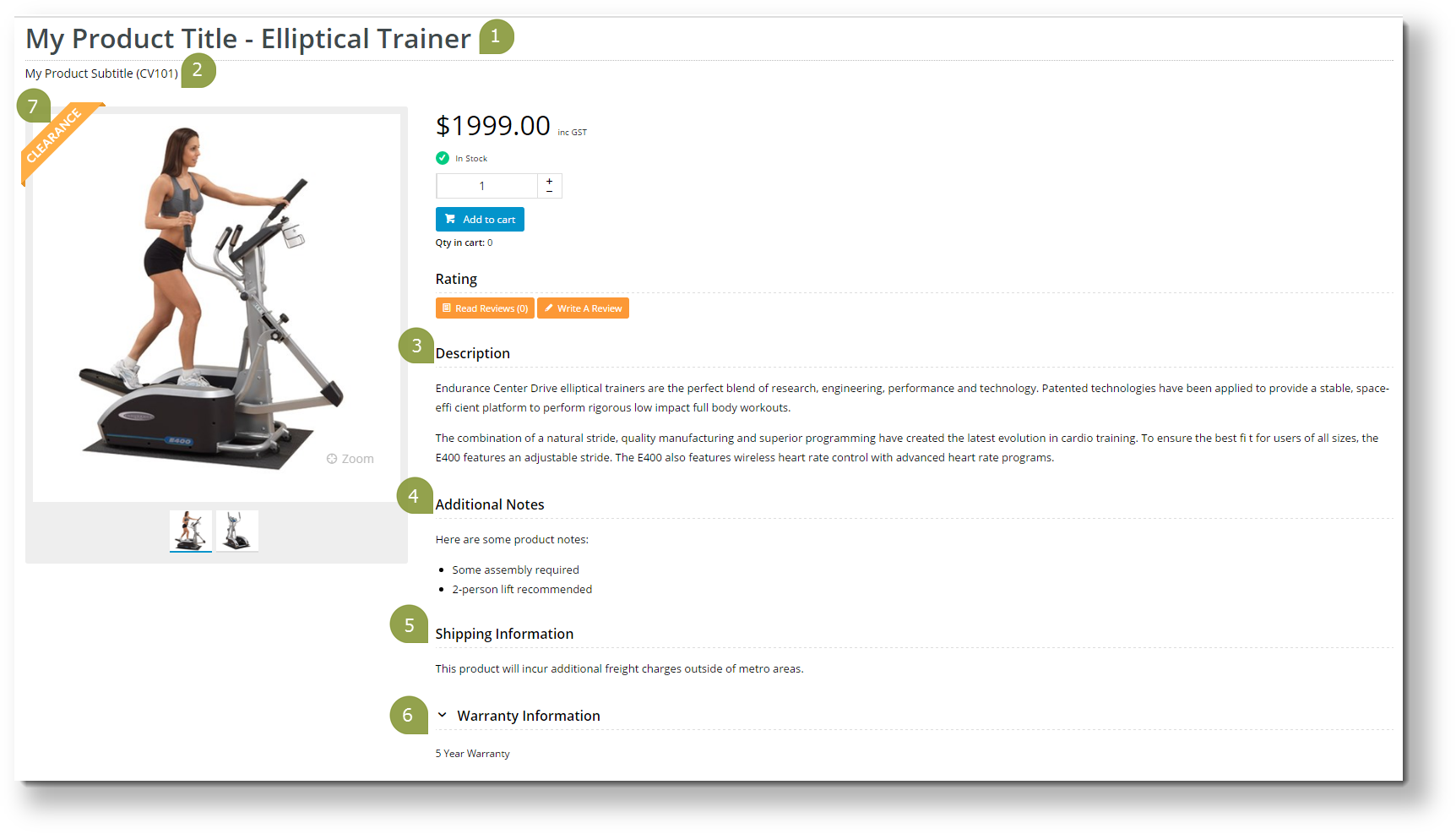
Here's an example of a product being edited in the CMS, and the resulting output on the website. Keep in mind that this site's Product Detail template contains several Product Field widgets, each displaying content from a different field in the above table.
| Product Maintenance in CMS | Resulting Output |
|---|---|
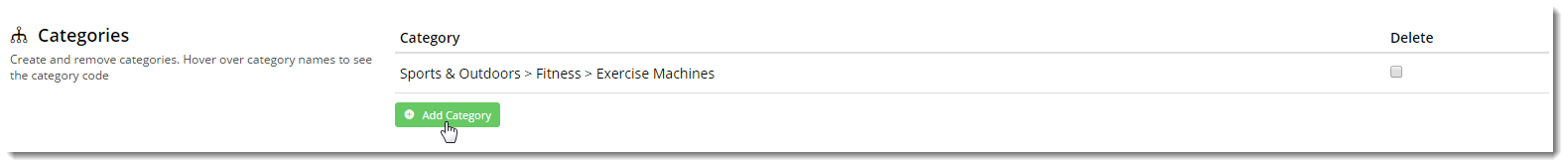
3. Categories
(Available only if 'Enable Maintenance of Product Categories' was ticked in Settings. If not, assigning Products to Categories can be done in Category Maintenance.)
A product is assigned to one or more Categories. In this section, you can add the product to as many categories as required.
Click the Add Category button, then enter the category name in the input field. Suggestions will be returned as you type - select the required category from the list.
To remove a category, tick the 'Delete' option. When you click the Save button at the top of the page, the deletion will be completed.
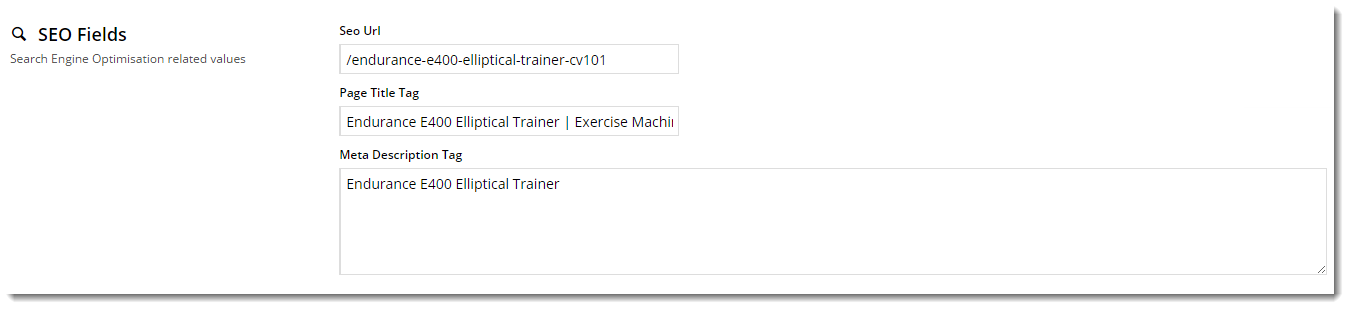
4. SEO Fields
Search-engine friendly URL, Page Title, and Description tags for the product are maintained here.
These values are normally auto-generated on first integration. You may edit any of these values as required and they will not be overwritten on subsequent integration events.
| Field | Description | Example |
|---|---|---|
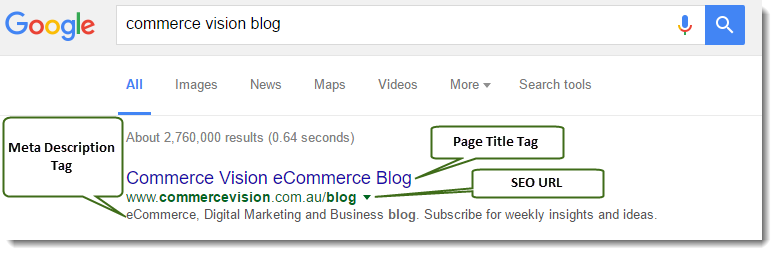
| SEO Url | The user- and search engine-friendly URL for the product page. | Here's an example of these SEO settings in the real world. The Commerce Vision Blog is obviously not a product, but the principles are the same. |
| Page Title Tag | The title that displays on search engine results pages, just above the URL. | |
| Meta Description Tag | The blurb that displays under the Title and URL. |
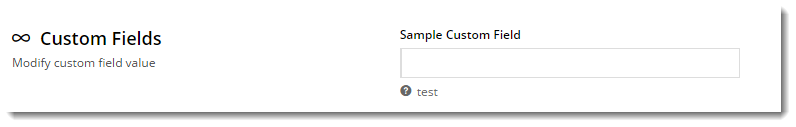
5. Custom Fields
NOTE - This section is displayed only if custom fields for the Product table have been created for your site and they are marked 'active'.
Need more information? See Add Custom Fields To Products and Categories.
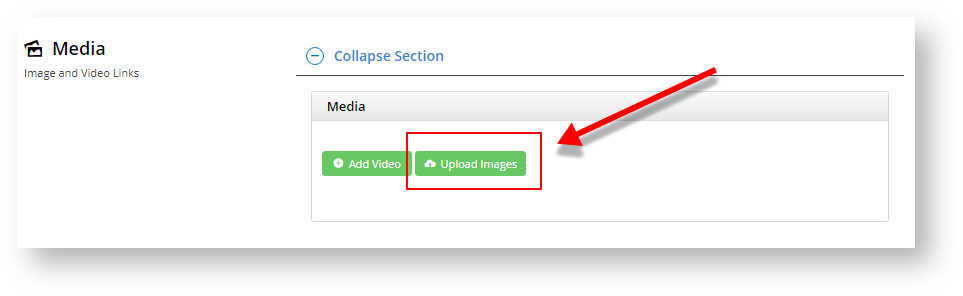
6. Media
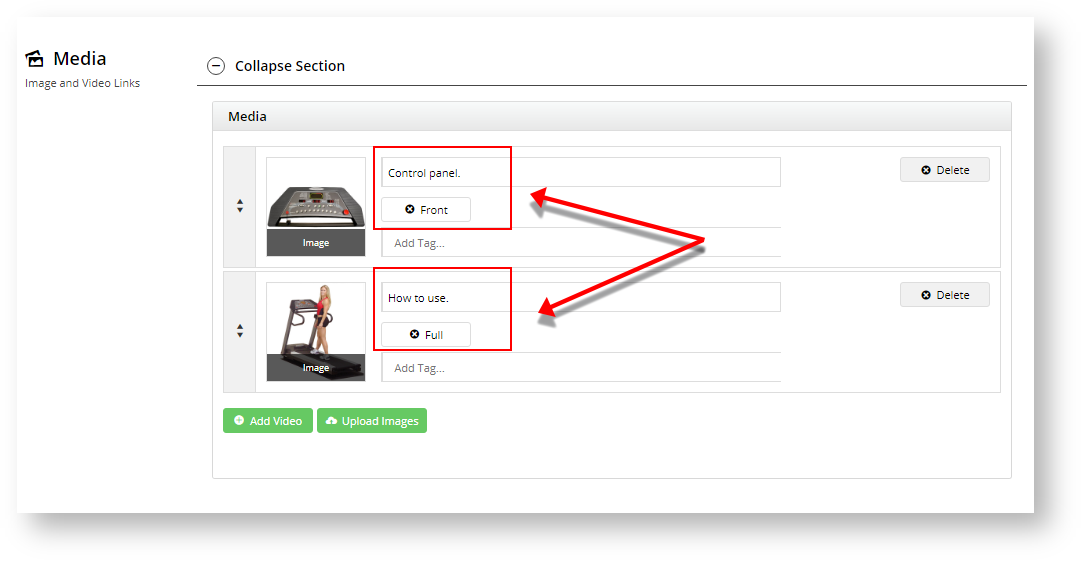
Images and videos to display in the product gallery are uploaded here. When you upload an image, the original image will be duplicated 4x to images with different pixel sizes. Images uploaded via the Integrator will also appear in this section. You can re-order images by dragging and dropping. TIP - The maximum file sizes to ensure fast loading are: desktop/tablet: 250kb, mobile: 50kb.
By default, the CMS-uploaded image at the top of this list will be the first image displayed in any search on your site and in the Product Detail page. If a product has images uploaded via the Integrator and the CMS and you want the first Integrator-uploaded image to display first, please contact Commerce Vision to enable this option. NOTE - this option is available only for versions 4.21.02 and above.
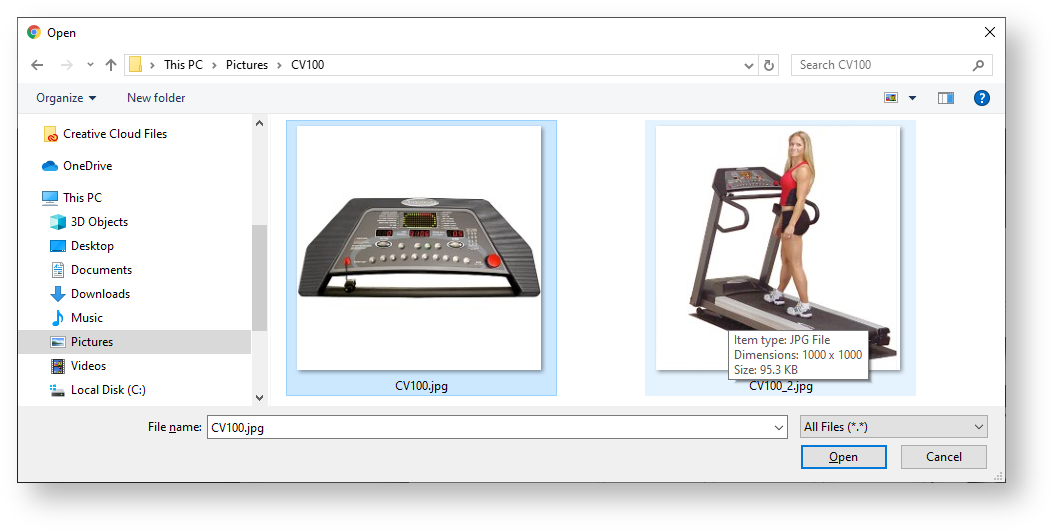
Adding Images
Are image colours not as expected?
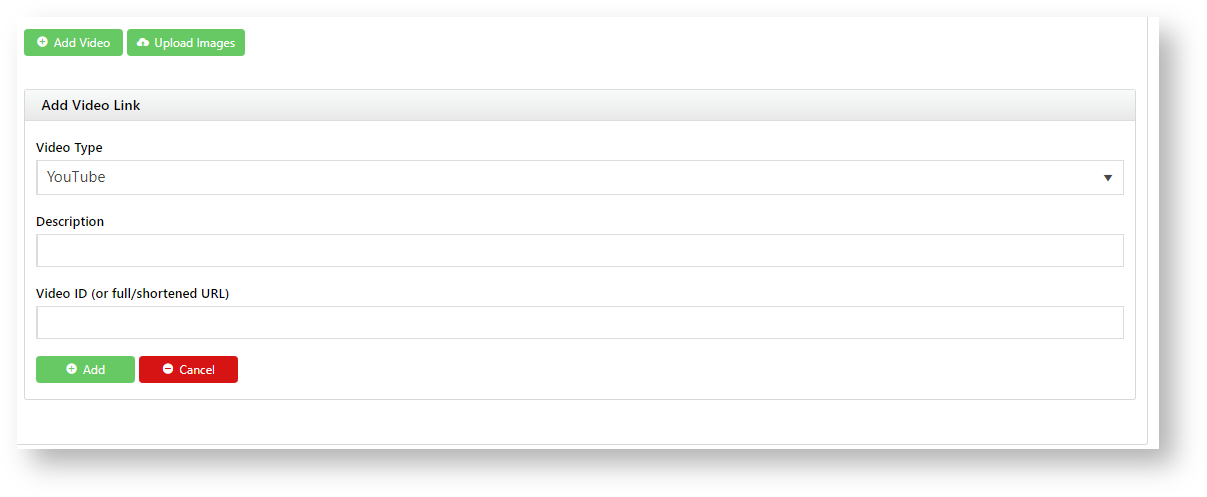
Adding Videos
Video can also be added quickly and easily. Both YouTube and Vimeo formats are supported. To add a video, see: Add Video to a Product Page.
7. Documents
Links to documents relevant to a product, e.g., size guides, product specifications or installation instructions, are added here. The links with document information displays in the Product Detail page. You can add a link to a document that is in CMS already or upload it here.
To add a document link,
- Click Add Files.
- Select the document(s) and click Insert.
Bulk Link Documents
You can also bulk link multiple products to documents using the Product Document Import function.
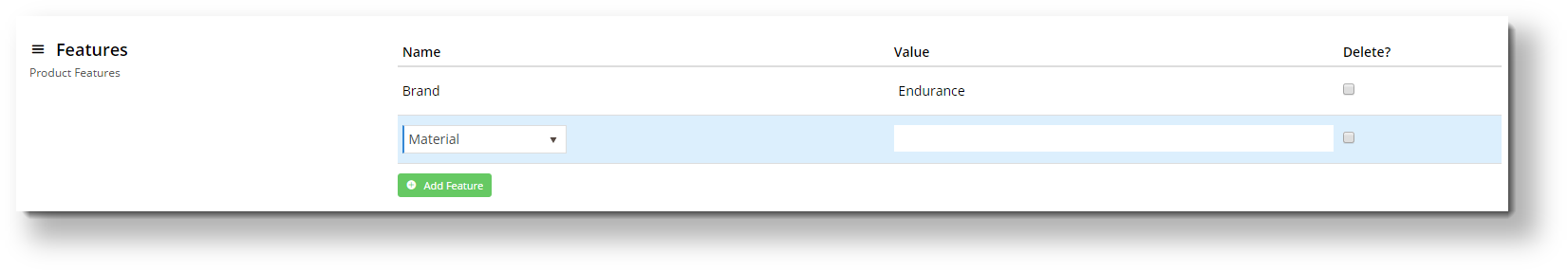
8. Features
This is another name for metadata associated with the product. Feature details are user-defined so you can use them to reflect what are important considerations for the products you sell. They can be used by your customers to narrow down to the most suitable products when viewing a page full of products. This data can also be shown in the Product Compare window, and in a product's Technical Specifications.
Product features and their associated values are either A) integrated from your PRONTO Metadata module, or B) configured via the CMS in Products & Categories → Product Features (CMS Metadata maintenance).
If you're unsure which mode your site is using, feel free to check with us.
9. Accessories (Cross-sell)
Accessories are related products displayed to the shopper in a product's Product Details page. Accessories is called 'cross-sell' because suggestions include products that complement the product being viewed. If your site has enabled online maintenance of Accessories & Alternates, Accessories is maintained in this section.
To add an Accessory product, enter the product code or description in the input box. Select the product from the list and click the Add Accessory button.
To remove an Accessory, select the Delete option.
Repeat as required, then remember to Save.
Accessories & Alternates are then displayed on the Product Detail page via the Cross Sell / Up Sell Widget.
10. Alternates (Up-sell)
Alternates are similar product suggestions displayed to the shopper in the Product Detail page when they are viewing a product. Alternates is called 'up-sell' since suggestions can include higher-profit or higher-value items. If your site has enabled online maintenance of Accessories & Alternates, Alternates is maintained in this section.
To add an Alternate, enter the product code or description in the input box. Select the product from the list and click the Add Alternate button.
To remove an Alternate, select the Delete option.
Repeat as required, then remember to Save.
Accessories & Alternates are then displayed on the product detail page via the Cross Sell / Up Sell Widget.
11. Master Product
This section will be displayed only if Product Variants is enabled for your website.
A Master product is a product that has variants (child products each with their own product codes) associated with it.
A product can be flagged as a Master Product here by toggling ON 'Is Master Product'. Child products can then be added to the Master product. For more information and a how-to guide to set up Master/child features, see Product Variants.
12. Product Subscription
This section will be displayed only if Subscription Products is enabled for your website.
For more information and a how-to guide, see the Subscription Products (LSC) help page.
Related help